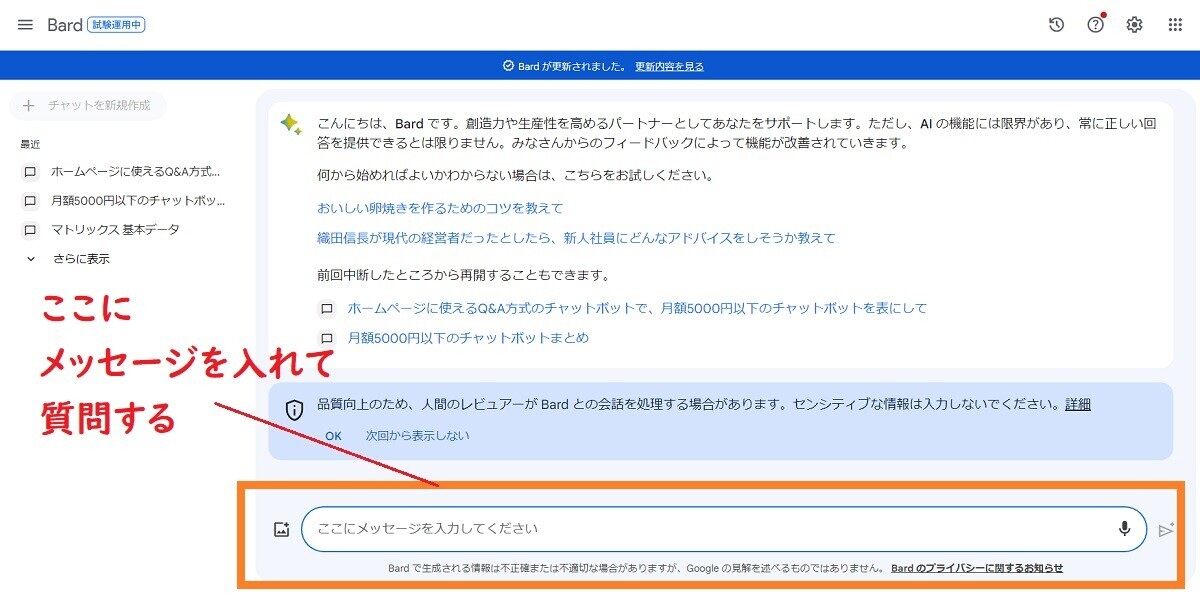
ブログ記事がパクられました。
筆者がブログ記事をパクられたのは、10回や20回どころの話じゃありません。ただ、これまでは影響の少ない記事だったこともあり、見て見ぬふりをしてきました。
しかし、今回はきわめて悪質性が高いこと、ブログ全体に悪影響が出始めたことを踏まえ、やむを得ず著作権の侵害でGoogleに通報しました。
パクリ記事を発見した経緯から、著作権侵害が認められるまでの流れを記事にしました。
- 【悪質?】パクリ記事を発見した経緯と、パクリ記事の詳細
- 【自動ペナルティ?】アクセスがどんどん減ってゆく!Googleへ著作権侵害の申し立てを決意するまで
- Googleから申請却下のメールが届く!記事盗用の詳細をメールで返信
- Googleに著作権侵害が承認され、該当記事は削除へ
- 【検索結果にパクリ記事が3つも!】自分のコンテンツは自分で守られければならない!
【悪質?】パクリ記事を発見した経緯と、パクリ記事の詳細
パクられた記事は、「〇〇 + △△」のように特定のキーワードの組み合わせで検索したときに、検索2位から5位以内を行ったり来たりしていました。
ところが、たまたま検索順位をチェックしたところ、筆者の記事は8位にランクダウンしていました。
検索1位には、初めて見る個人ブログが表示されています。
記事を読むと、リード文は既視感のある文章で始まっています。
「私の」文章やないか!
一文の長さ・文章の流れ・リサーチした数値・データを抜粋した箇所・例え話に出した数字まで、私が書いた文章そのものだったのです。
| パクられた記事(筆者のブログ) | パクった記事(相手のブログ) | |
|---|---|---|
| 記事の内容 | 雑学・知識系の記事 | 同 |
| 文字数 | 5,075文字 | 5,225文字(元記事にはなかった「まとめ」だけを追加) |
| 執筆時間 | およそ10時間 | ?? |
| リライト回数 | 47回 | ?? |
| パクリ記事の詳細 | - | ・言い回しを少しずつ変え、順番を組み換えている ・1ページの内容を3ページに分割している |
| ブログの運用歴 | 2018年2月~ | 2023年10月~ |
| ブログサービス | はてなブログpro | WordPress |
| ブログテーマ | Silence(サイレンス) | SWELL(スウェル) |
| ブログのタイプ | 雑記ブログ | 特化ブログ |
- 単位や記号 ⇨ カタカナに変換
- ~が難しい ⇨ ~が困難 のように、微妙に言い回しを変えている
「悪質性が高い」と感じたのは、大見出し(h2タグ)の並びを変え、伝える順番を組み換えていること。さらに、SWELLの「ページャー」機能を使って、1ページの内容を3つに分割していたことです。
この運営者のオリジナルな要素はひとつもありません。それどころか、ページを分割してアドセンス広告を貼りまくっているので、元記事よりユーザビリティは悪くなっています。誰がどう見ても、「劣化版コピー」です。
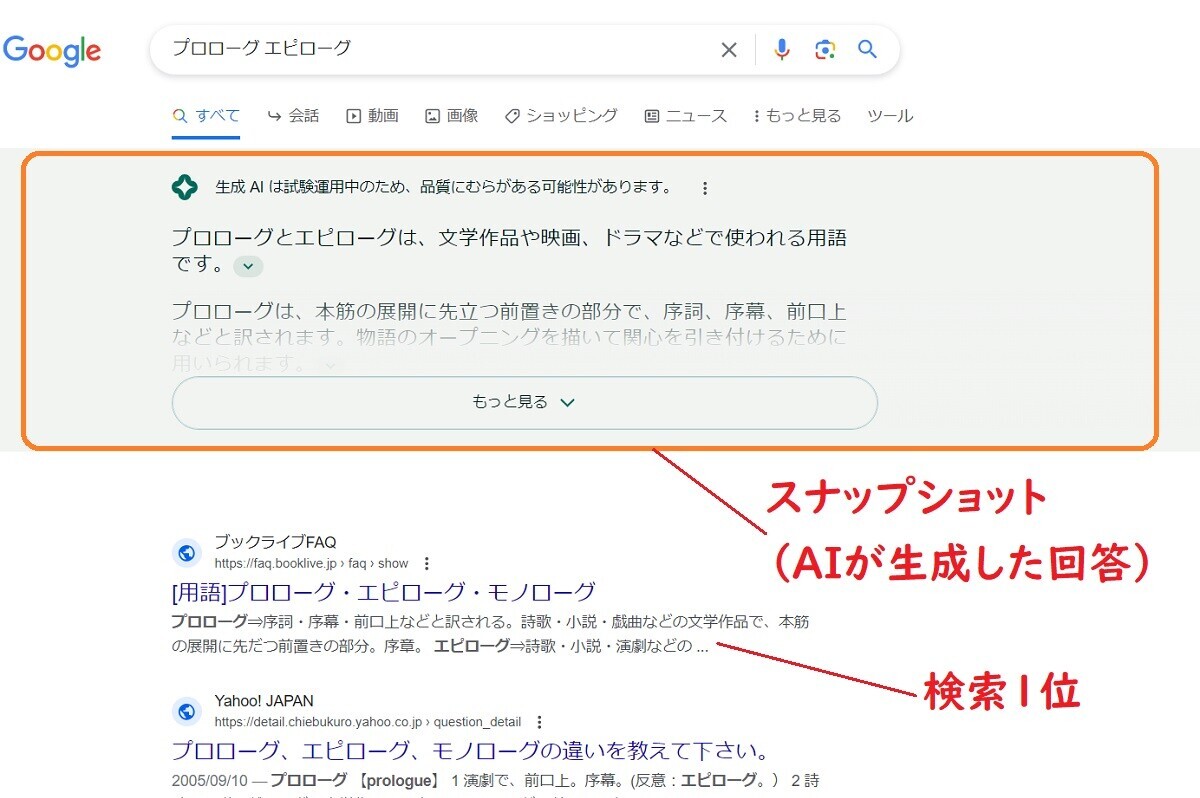
ところが、Googleの検索エンジンは、パクリ記事を1位にしています。しかも、SGE(=GoogleのAI検索)の参照元にすらなっている。
検索エンジンのアルゴリズム、おかしくない?
【自動ペナルティ?】アクセスがどんどん減ってゆく!Googleへ著作権侵害の申し立てを決意するまで
海外のスパムサイトに、テキストも画像も丸パクリされたことは何度もあります。ただ、「完コピ」の場合はパクリ記事は自動的に検知され、いずれ検索ページから削除されます。
しかし、今回は違いました。
パクられた記事の検索順位が下がっただけでなく、当ブログ全体のアクセスがどんどん減ってゆきます。パクられたこちら側がコピーコンテンツを作成したと誤認され、自動ペナルティを受けているのでは、と危機感を覚えました。
このままではサイトが死ぬ!
やむを得ず、ネットで対応策を調べて対処することにしました。
以下のサイトを参考にさせていただきました。
ブログ記事がパクられた際にとるべき対応策の流れです。
- 証拠をおさえる(Web魚拓をとる)
- パクリサイトの情報(ASPやレンタルサーバー)を調べる
- パクった運営者(法人)に削除依頼をする
- DMCAに基づき、Googleに著作権侵害による削除申請をする
① 「ウェブ魚拓」で証拠をおさえる
「ウェブ魚拓」とは、該当のURLを保存するツールで、証拠を残すために使います。

手動でスクショする場合は、ページ全体を保存しておく必要があります。
② パクリサイトの情報(ASPやサーバー)を調べる
パクリサイトへの連絡先の情報を集めます。
- パクった記事のURL
- 連絡用のメールアドレスやお問い合わせ
- SNSアカウント
- 利用しているサーバーまたはブログサービス
- メインで取り扱っているASP
本人に連絡が取れるのであれば、スムースに削除申請できます。しかし、連絡先を公表していないケースは、サーバーやASPも調べておきます。
サーバーは、「aguse.jp: ウェブ調査」ですぐに調べられます。

③ パクった運営者本人に記事を取り下げるよう、依頼する
運営者本人に連絡が取れるなら、できるだけ直接削除依頼したいところ。
- お問い合わせフォーム
- サイトにひもづけられたSNSアカウント
該当サイトには、SNSアカウントはありません。筆者は「お問い合わせフォーム」から、連絡を試みました。
WordPressのプラグイン「Contact Form7」で作成されたフォームでしたが、ここで問題が! 4回もお問い合わせを試みましたが、メールを受け付けない仕様になっていたのです。
広告を貼るために“形ばかりのお問い合わせフォーム”を設置しておき、実際は苦情が届かないようにメールを拒否する設定にしているのでは?
「悪質性が高い」と判断し、Googleに申し立てをする決断をしました
④ DMCAに基づき、Googleに著作権侵害で削除依頼をする
DMCAとは「デジタルミレニアム著作権法」の略で、インターネット上の著作物に関するアメリカの法律です。DMCAに抵触すると認められれば、日本のWebサイトでも検索ページから除外してもらうことができます。
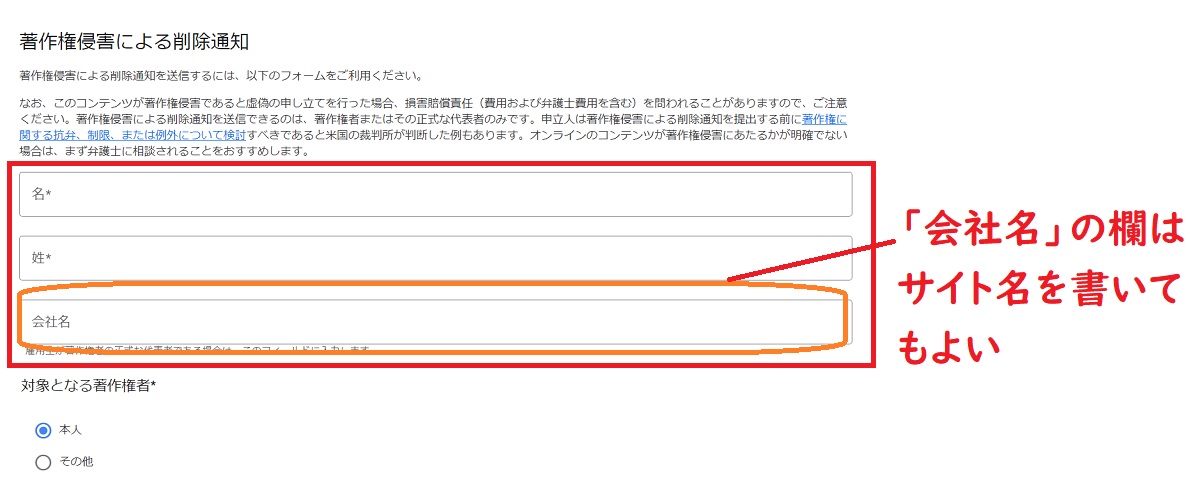
DMCAの申請は、「Googleレポート」のフォームから行ないます。サイトにアクセスし、連絡先情報などを入力します。

ポイントは、「会社名」の欄に「サイト名」を入力することです。
Googleへの著作権侵害の申し立てが認められると、検索結果に
「米国デジタル ミレニアム著作権法に基づいて申し立てが寄せられていることから、1 件の検索結果をこのページから削除いたしました」
という表記が出ます。
このとき、「会社名」が未入力のままだと、氏名が公開されることになります。氏名を入力させるのは、事実に基づかない不当なランキング操作を防ぐためでしょう。
ただ、パクられた側がリスクや心理的負担を強いられるのは、理不尽だと感じます
「著作権対象物を特定する情報とその著作物の説明」という項目があります。
盗用された記事の詳細について書く場所です。ここは、詳しすぎるぐらい事細かに記入したほうがよいです。

Googleから申請却下のメールが届く!記事盗用の詳細をメールで返信
最初の申請をしたあと、Googleチームからメールが届きます。
「問題のコンテンツを特定することができませんでした。この事案についてご懸念が払拭されない場合は、問題のコンテンツを特定できるよう詳細な情報を添えて、このメールにご返信ください。」
という内容でした。
そこで、該当記事のどの文章が盗用されたか、
- 私が書いた元記事
- パクった記事の文章とデータ
を大見出し(h2タグ)ごとにわけて、こと細かくレポートしました。
Googleから送られたメールには、テキストだけでなく、元記事のグラフも画像もそのままコピペして貼ることができます。
盗用された箇所を指摘するため、パクり記事もコピペしてメールに貼り付けようとしたら・・・
プラグインが入っていて、右クリックによるコピペができませんでした。
ムキーーーーー! 人の記事を丸パクリしておきながら、自分はコピペされないようにプラグインを入れているとは!
ふざけんじゃねーこ!!
さすがに怒りが湧いてきます。盗用を証明するために、パクられた側がパクった記事を手入力してゆく屈辱!!
Googleに著作権侵害が承認され、該当記事は削除へ

盗用された箇所についてこと細かくレポートを送ると、Googleから著作権侵害が承認されました。パクった記事は検索結果には表示されていますが、
「ページが見つかりません」
という表記になります。
腹は立ちましたが、相手のかたが反省して、読者の役に立つブログを作ってくれればそれでいい、と思っています。
ところが、話はこれだけでは終わりません。
【検索結果にパクリ記事が3つも!】自分のコンテンツは自分で守られければならない!
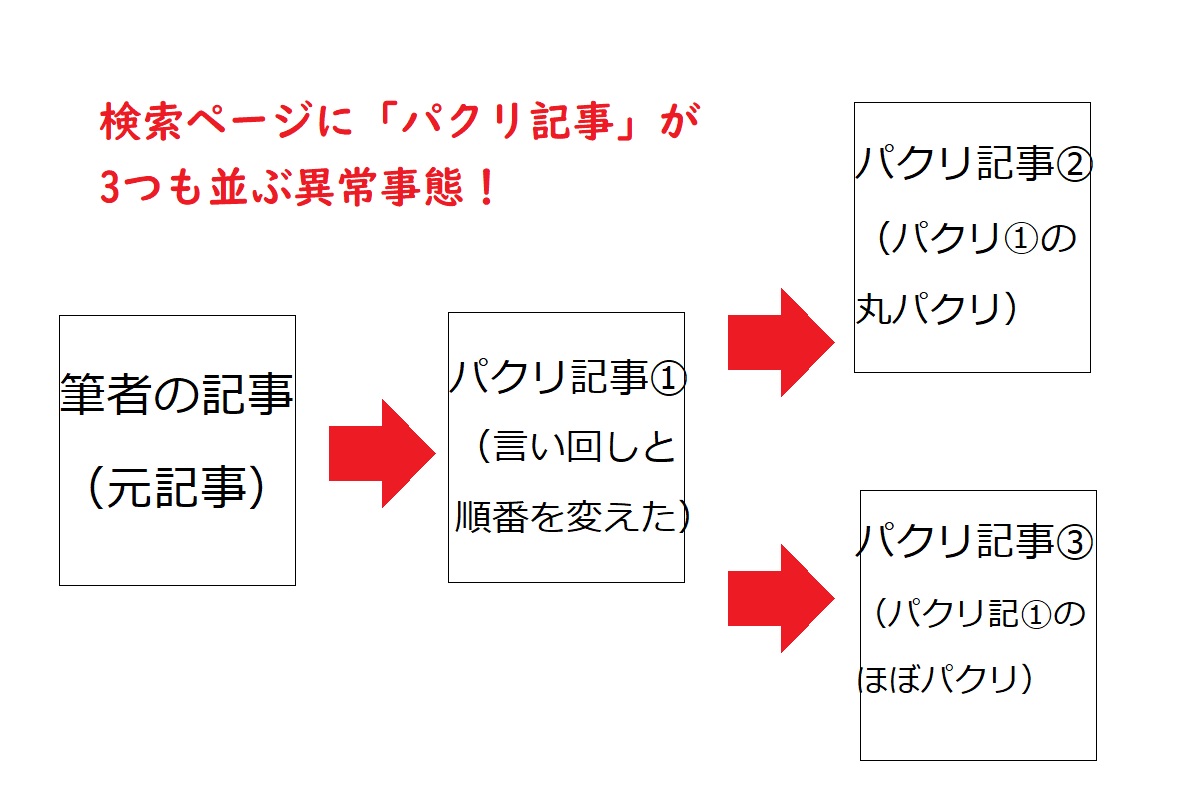
検索ページをもっと下まで眺めると、パクリ記事は1つだけではなかったのです!

筆者の元記事から、言い回しと順番を変えた「パクリ記事①」、➀を丸パクリしている「パクリ記事②」、①の言い回しだけを変えた「パクリ記事③」が存在していたのです。パクリ記事で検索ページが汚染されている、異常事態!
最近のブログ初心者のモラルはどうなってるの?
ネット上でパクられたかたの記事を読むと、こんな可能性を感じました。
- AIライティングで、既存サイトのコピー記事が量産されている
- 「上手にパクればOK!」と、間違った教えを流布しているインフルエンサーがいる
- SEOハック的なパクリ手法が、情報商材を通じて出回っている
ChatGPTやBing Chatを通じて、「キーワード」を指定するだけでAIツールに記事を書かせることができる時代です。特にBing Chatは、特定のサイトの文章をそのまま「AIの回答」として示す傾向にあります。
常に検索結果に目を光らせていないと、AIで自動生成されたコピー記事がいくつも公開されている可能性があります。
「ブログ パクる」
で検索すると、SNSのフォロワーが1,000人を越えるようなインフルエンサーまでもが、「上手にパクればOK」という趣旨の記事を書いています。
こんなモラルの低いインフルエンサーを信用してはダメです!今すぐフォローを外しましょう
著作権の侵害で、500万円の罰金が命じられたケースもあります。訴えられたら、インターネット上でまともに情報発信できなくなります。
もうひとつは、SEOハック的な手法(=検索エンジンをだますようなグレーな手法)が、情報商材で出回っている可能性。
今回の件で発覚が遅れたのは、パクリ記事の「記事タイトル」と「大見出し(h2タグ)」が私の元記事とは全然違っていたからです。記事内のテキストは、ほぼ私が書いた文章。でも、タイトルと見出しが大幅に違うので、まさか丸パクリされているとは気づきませんでした。
相手のかたの他の記事を読むと、SEOの知識があるとは思えません。
ブラックハットSEOの知識を持った人の情報商材を買って、AIで書かせた可能性を感じました。
(AIがよく使うようなキーワードの散らし方をしているからです。内容がスカスカなので、おそらく運営者はリサーチもしていなければファクトチェックもしていない)
パクった相手に連絡を取るとか、Googleに削除申請をするとか、はっきりいってパクられた側の負担は大きいです。
でも、自分のブログは自分で守らなければなりません。自分で行動しなければ、誰も守ってくれないのです
記事をパクられて泣き寝入りしようとしていた人たちに、本記事が行動のきっかけになれれば幸いです。
以下のサイトさんに、パクリ予防の対策が紹介されています。