
ブログにエクセルで作ったような表(テーブル)があると、情報が伝わりやすくなります。はてなブログでは、はてな記法やMarkdown記法で表を作ったり、エクセルの表を貼り付けることができます。
この記事では、エクセルを使ったことがないExcel初心者に向けて、表を貼り付けるやり方をお伝えします。
【はてなブログ】エクセルで作った表を貼るやり方!Excel初心者でも簡単
エクセルで作った表(テーブル)をHTMLに変換して、はてなブログに貼り付けるやり方です。エクセルを使ったことがない人でも、このぐらいの表ならかんたんに作れます。
《完成イメージ》
| 番組名 | 放送局 | 曜日 | 時間枠 |
|---|---|---|---|
| 午後のロードショー | テレビ東京 | 月~金 |
13:40~15:40 |
| 金曜ロードショー | 日本テレビ | 金 | 21:00~22:54 |
| サタ☆シネ | テレビ東京 | 土 | 27:15~29:00 |
ここでは、『Microsoft 365 Personal』のエクセルを使って表を作成してみます。
Office製品にはビジネス用、家庭向け、学生&教職員向けと様々なタイプがありますが、個人ブログ向けには『Microsoft365 Personal(旧Office 365 Solo) 』(旧Office 365 Solo)がおすすめ。
1.エクセルを起動させ、表を作る
まず、エクセルを起動させ、「空白のブック」をクリック。

真ん中らへんに、文字や数字などのデータを入力してゆきます。
このとき、上部のアルファベットの左右の枠を動かすと、セル(マス目)の幅を広げることができます。

入力が済んだら範囲を指定します。
表にしたい範囲を四角で囲んだ状態で、キーボードの【Ctrlキー】+【C】を同時に押します。(Macの場合は、【commandキー】+【C】を同時押し)

2.エクセルで作った表を、HTMLに変換する
エクセルで作ったデータをHTMLに変換してくれるサイトさん、『エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)』を開きます。
画面上部にある空白部分に、コピーしたエクセルのデータを貼り付けます。
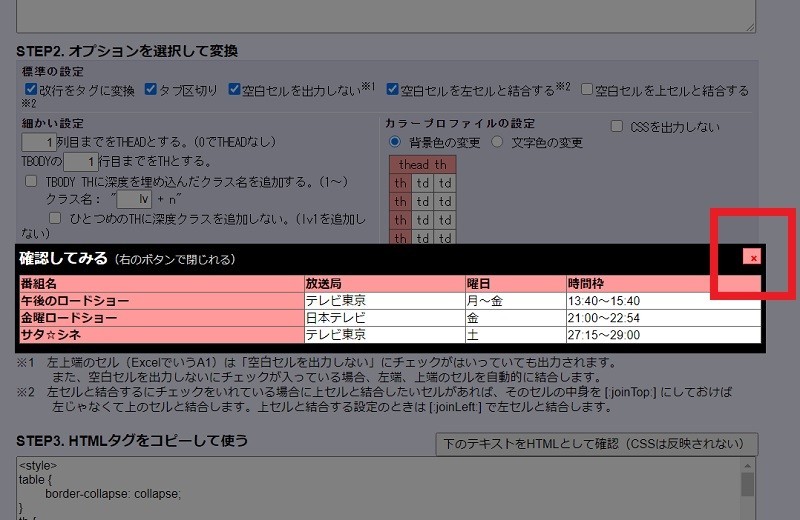
「CSSを出力しない」にチェック(✓)を入れ、「変換」のアイコンをクリックします。

すると、下図のような完成イメージを確認する画面が表示されます。この画面を右上の✕で閉じると、STEP3の部分にHTMLタグが表示されます。

完成したHTMLタグを丸ごとコピーして、はてなブログの編集画面に戻り、「HTML編集」から貼り付けます。
《完成図》
| 番組名 | 放送局 | 曜日 | 時間枠 |
|---|---|---|---|
| 午後のロードショー | テレビ東京 | 月~金 | 13:40~15:40 |
| 金曜ロードショー | 日本テレビ | 金 | 21:00~22:54 |
| サタ☆シネ | テレビ東京 | 土 | 27:15~29:00 |
実際に貼り付けたHTMLのコードがこちら。
<thead>
<tr>
<th>
番組名
</th>
<th>
放送局
</th>
<th>
曜日
</th>
<th>
時間枠
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
午後のロードショー
</th>
<td>
テレビ東京
</td>
<td>
月~金
</td>
<td>
13:40~15:40
</td>
</tr>
<tr>
<th>
金曜ロードショー
</th>
<td>
日本テレビ
</td>
<td>
金
</td>
<td>
21:00~22:54
</td>
</tr>
<tr>
<th>
サタ☆シネ
</th>
<td>
テレビ東京
</td>
<td>
土
</td>
<td>
27:15~29:00
</td>
</tr>
</tbody>
</table>
このようなコードを「HTML編集」からいちから自分で入力しても、表(テーブル)を作成できます。ただし、手間がかかるので、エクセルで作った表を貼りつけた方が楽です。
Excel初心者でも簡単に表(テーブル)を作れるようになる
このページでご紹介したような表なら、Excel初心者でもすぐ作れるようになります。実際、私もブログを始めるまでは、エクセルに触ったことすらありませんでした。
それでも、下記のようなサイトさんを参考にして、独学でエクセルを学びました。
エクセルで作った表をHTMLに変換してから貼り付けるメリットは、修正しやすいこと。データを直すだけなら、そのまま「編集見たままモード」から修正することもできます。

フォーマットを作っておけば、似たような記事を書くときに表を使い回すこともできます。
しかもこの方法は、WordPressでも可能。将来的にWordPressへの移行を考えている人でも、このやり方を覚えておけば応用がききます。
【はてなブログ】Markdown記法で表(テーブル)を作るやり方
はてなブログでは、Markdownn記法で表(テーブル)を作ることもできます。
基本は、パイプ記号【 | 】で枠を区切って、中に文字や数字を入れます。パイプ記号は、通常はキーボードの【Enterキー】のそばにあります。

《記入例》
|WordPress|はてなブログ|FC2ブログ|
|---|---|---|
|拡張性が高い|SEOに強い|テンプレートが豊富|
|システムの更新が頻繁|PROでないと機能が制限される|30日更新しないと広告が表示|
《出力イメージ》

2行目にマイナス【 - 】を入れると、1行目が色付きの見出し(ヘッダ)となります。
さらに、列(=縦のライン)ごとに、左揃え、中央ぞろえ、右揃えに統一することもできます。2行目にコロン【 : 】を入れますが、その位置によって変わります。
- コロンを左だけに入れる(左揃え)
- コロンを両サイドに入れる(中央ぞろえ)
- コロンを右だけに入れる(右揃え)
《記入例》
|WordPress|はてなブログ|FC2ブログ|
|:---|:---:|---:|
|拡張性が高い|SEOに強い|テンプレートが豊富|
|システムの更新が頻繁|PROでないと機能が制限される|30日更新しないと広告が表示|
《出力イメージ》

Markdownn記法では、かんたんな記述で表(テーブル)を作成できるのは利点です。ただ、セル(Excelにおけるマス目)同士を結合させるような複雑な表には対応していません。