
WordPressでは、エディタ画面に「テーブル」という表を作成する機能があります。
はてなブログには表を作成する機能がなく、これまではエクセルで表を作ってからHTMLに変換する、という作業が必要でした。
| はてなブログPro | はてなブログ 無料版 | |
|---|---|---|
| 費用 | 月額600円~ | 無料 |
| 独自ドメイン | 〇 | ✖ |
| はてな側の広告 | なし | あり |
| 写真のアップロード | 3GBまで/月 | 300MBまで/月 |
慣れればどうってことないけど、手間はかかるよね
しかし、AIに表を作ってもらえば、革命的に作業効率がアップします。
【エクセル表より超速!】はてなブログに,AI(Googleバード)で作ったランキング表を添付する方法
今回の表には、生成系AI「Google Bard」(グーグル バード)を使います。
「Google Bard」の特徴は、Google検索の最新情報も回答に組みこんでいること。このため、ChatGPTよりもリサーチが得意なAIなのです。
ちなみに、「Bard」は「鳥」ではなく「吟遊詩人」という意味だよ
1.「Google Bard」(グーグル バード)にアクセスする
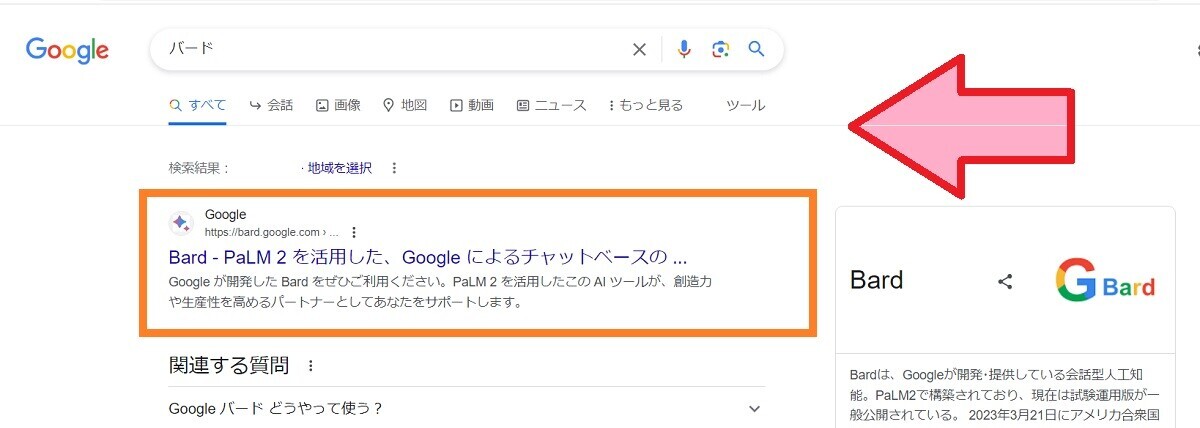
まず、Googleで「バード」と検索します。
いちばん上に表示される「Bard - PaLM 2 を活用した、Google によるチャットベースの ...」をクリックします。

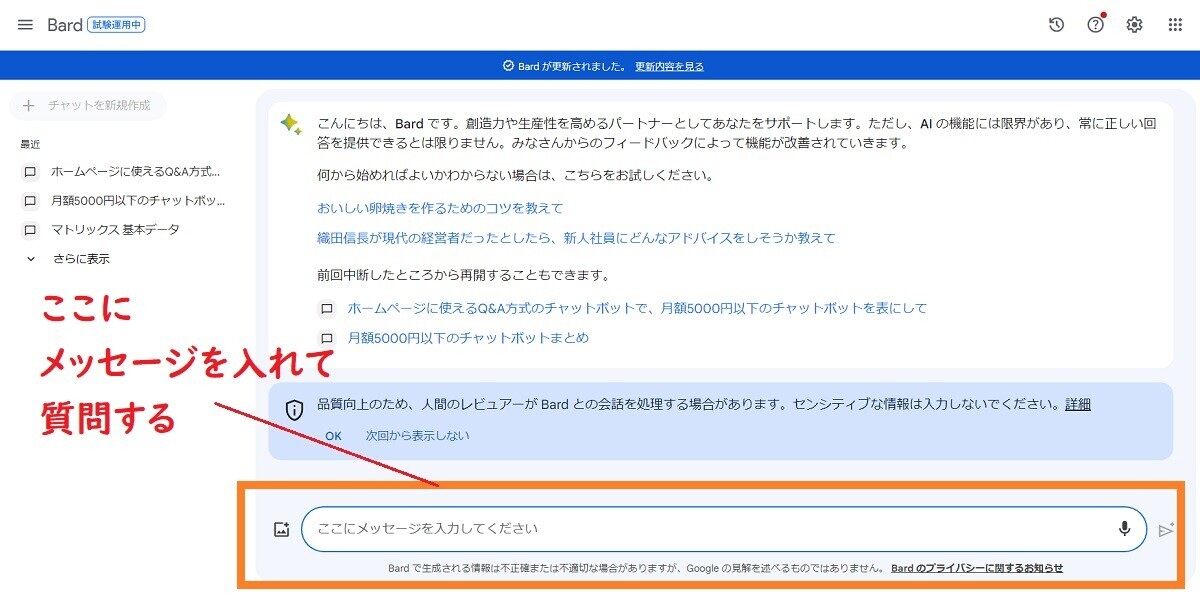
画面下のに質問文を入れるスペースがあります。
基本的な使い方は、ChatGPTとほぼ同じ。検索バーに質問を入れるだけです。登録は不要。無料で使えます。

2.ランキング表を作るよう、プロンプトを書く
では、実際にランキング表を作ってもらいましょう。
「Google Bard」の検索バーに、
「日本における、2022年の映画の興行収入ランキングを表にして」
と、プロンプト(=命令文)を書きます。

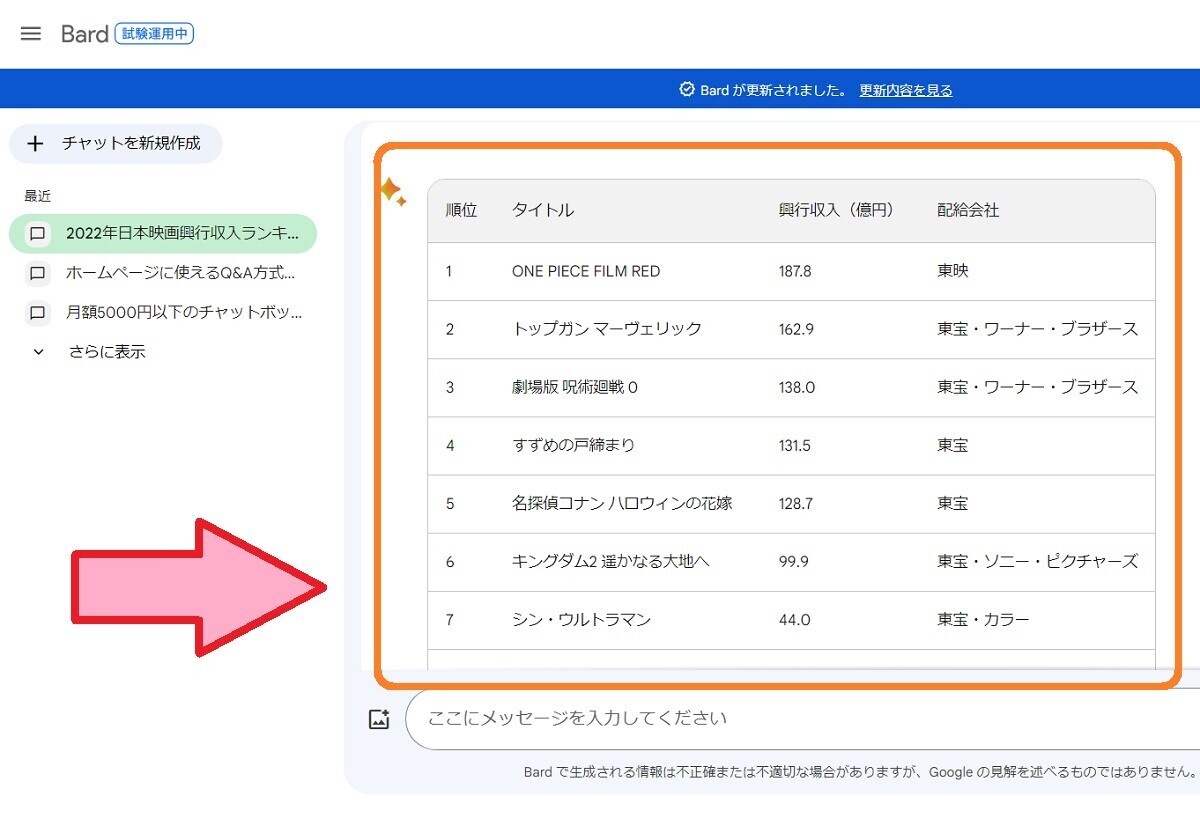
10位までの「タイトル」「興行収入」「配給会社」を表にしてくれました。
項目を追加する場合は、そのまま検索バーにプロンプト(=命令文)を追加します。
「公開日とおすすめ度(☆5つで満点)も追加して」
と、指示してみます。

すぐに「公開日」「おすすめ度」が反映されました!
速すぎるでしょ!
3.はてなブログに貼るため、HTMLコードに変換してもらう
この表を、はてなブログに貼るためにHTMLに変換します。
検索バーに、
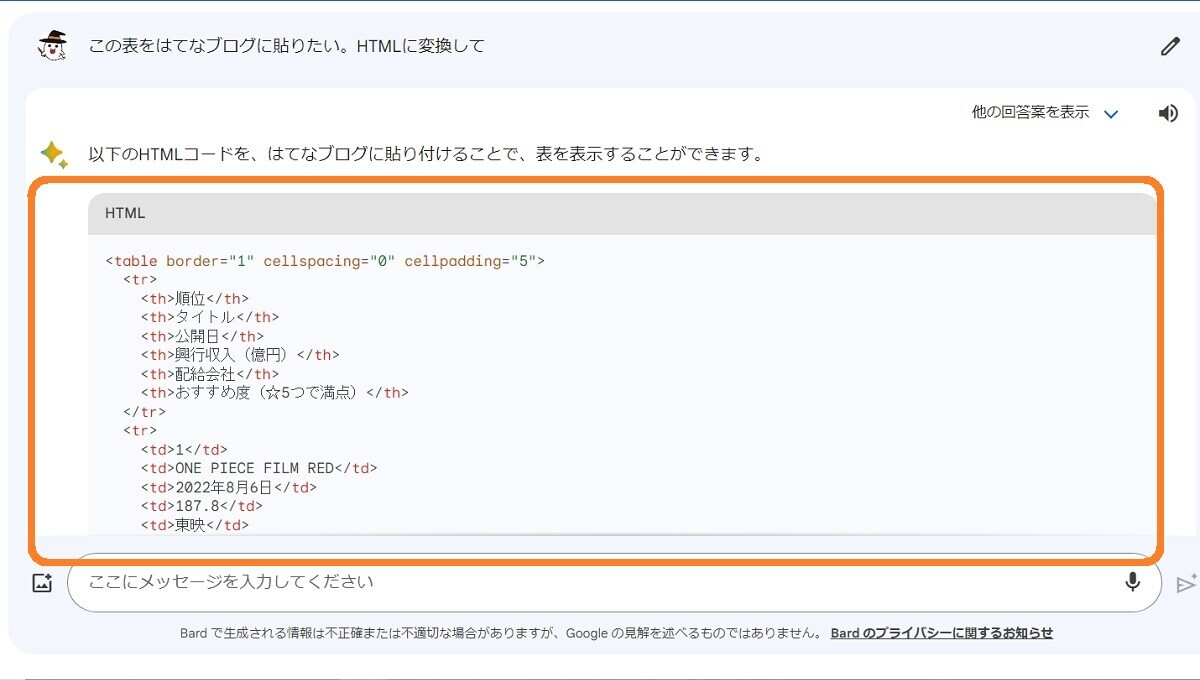
「この表をはてなブログに貼りたい。HTMLに変換して」
と、プロンプト(=命令文)を書きます。

あっという間にHTMLコードに変換してくれます。
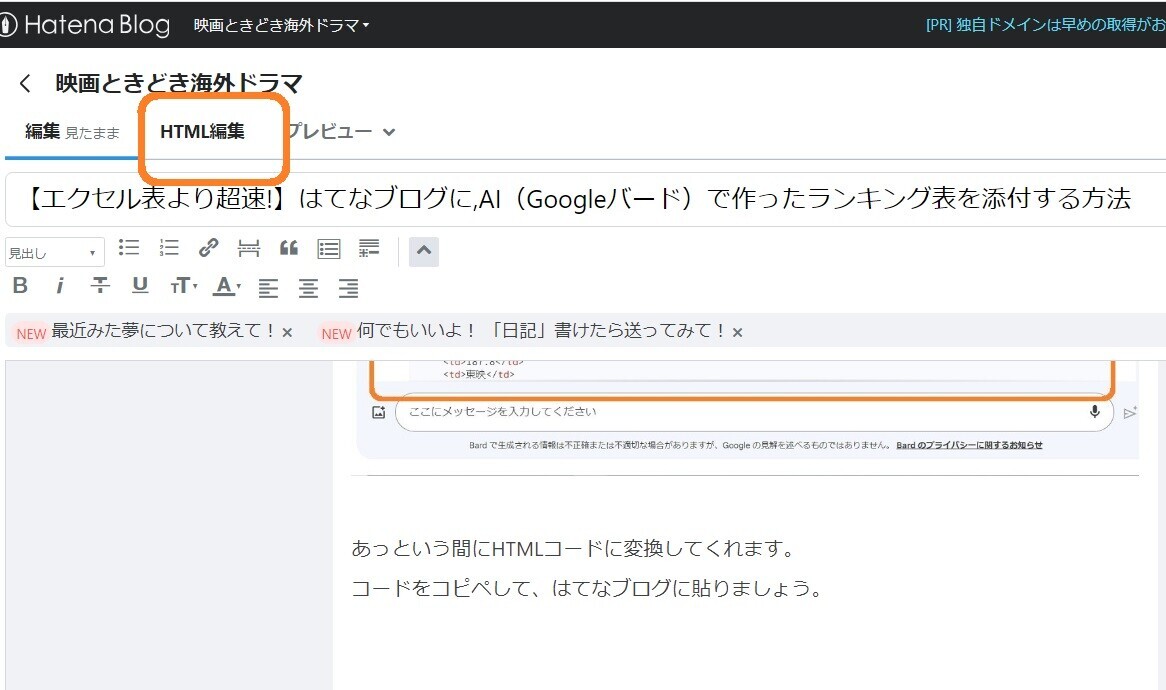
4.「HTML編集」より、コードを貼り付ける
コードをコピペして、はてなブログに貼りましょう。
はてなブログの編集画面より、「HTML編集」をクリックします。

「Google Bard」が作ってくれたHTMLコードをコピーし、任意の場所に貼り付けます。
実際に作ってもらったランキング表です。
| 順位 | タイトル | 公開日 | 興行収入(億円) | 配給会社 | おすすめ度 |
|---|---|---|---|---|---|
| 1 | ONE PIECE FILM RED | 2022年8月6日 | 187.8 | 東映 | ★★★★☆ |
| 2 | トップガン マーヴェリック | 2022年5月27日 | 162.9 | 東宝・ワーナー・ブラザース | ★★★★★ |
| 3 | 劇場版 呪術廻戦 0 | 2022年12月24日 | 138.0 | 東宝・ワーナー・ブラザース | ★★★★☆ |
| 4 | すずめの戸締まり | 2022年5月13日 | 131.5 | 東宝 | ★★★★★ |
| 5 | 名探偵コナン ハロウィンの花嫁 | 2022年4月15日 | 128.7 | 東宝 | ★★★★☆ |
| 6 | キングダム2 遥かなる大地へ | 2022年7月15日 | 99.9 | 東宝・ソニー・ピクチャーズ | ★★★★☆ |
| 7 | シン・ウルトラマン | 2022年5月13日 | 44.0 | 東宝・カラー | ★★★★☆ |
| 8 | 99.9-刑事専門弁護士-THE MOVIE | 2022年12月3日 | 42.2 | 東宝 | ★★★★☆ |
| 9 | 余命10年 | 2022年3月4日 | 36.8 | 東宝・ワーナー・ブラザース | ★★★★☆ |
| 10 | バズ・ライトイヤー | 2022年7月1日 | 36.3 | ディズニー | ★★★★☆ |
本題と関係ないけど、洋画ばなれがエグイな
表が編集画面のいちばん下まで表示され、これ以上文章の出力ができない。
そんなときは、「HTML編集」より表のコードのいちばん下に
<p> </p>
と書きます。
補足.横に長い表を作る場合、「表をスクロールさせるコード」を貼っておく
なお、行(ぎょう)がいくつもある表(※)を作ると、スマホではみ出てしまうケースがあります。
(※ 横の項目が多い表)
そこで、あらかじめ「エクセル表をスクロールさせるコード」をデザインCSSに貼っておきます。
コードは、「雪ん子's report」さんのブログで紹介されています。
実際に横に長い表を運用するときは、記事ごとに以下のHTMLコードを貼ります。
表のHTMLコードを
<div id="table-scroll01">
(ここに、表のHTMLコード)
</div>
のように挟みます。
うまくいかない場合は、横にはみ出ない簡単な表だけを作ってください。
(項目を減らすか、文字数を減らす)
AI(Googleバード)をブログに活用するときの注意点【ファクトチェックは必須!】
「Googleバード」はリアルタイムのGoogle検索も回答に組みこめるため、ChatGPTより正確な答えを返してくれます。それでも「ハルシネーション」(※)を起こすことがあります。
(※ 事実と異なる情報や、脈絡のない内容を返してくること)
「Googleバード」が回答を出したら、必ず「ファクトチェック」(=事実かどうかの検証)をしてください。
AIの特性をよく理解した上で使えば、ブログの作業効率が格段にアップします。