
※この記事は、2023年2月に更新しました。
2021年6月中旬から、Google検索のランキング要因にコアウェブバイタル(Core Web Vitals)が組み込まれました。ユーザー体験を損なうような“重すぎる”ページは検索順位も上がりにくくなる、という指標です。
この記事では、コアウェブバイタルについて説明したのち、はてなブログでできる対策についてご紹介します。
- SEOの検索順位に影響?【コアウェブバイタル】3つの指標「LCP」「FID」「CLS」とは?
- はてなブログでできるSEO対策とは?表示速度を改善するには?
- 【はてなブログ】コアウェブバイタルのCLS対策? 「Lazy Load」(画像の遅延読み込み)に対応!
- まとめ
目次
SEOの検索順位に影響?【コアウェブバイタル】3つの指標「LCP」「FID」「CLS」とは?
これまでのGoogle検索は、「記事のクオリティ」、「被リンクの数」、「運用年数」などが検索順位を決めるおもな指標になっていました。
2021年6月中旬からは、“ユーザーの使い勝手”に関わる指標もランキング要因に加わることになります。それが、コアウェブバイタル(Core Web Vitals)です。以下の3つの指標があります。
LCP(Largest Contentful Paint)とは?
意味は、「最大コンテンツの描画」。
そのページにおいて、メインとなるコンテンツが読み込まれるまでにかかる時間のことです。いわゆる表示速度のこと。
ページ読み込みから、2.5秒以内が“良好”とされます。この数値は、ページごとに採点されます。
FID(First Input Delay )とは?
意味は、「最初の入力までの遅延」。
ブログに訪問したユーザーが、クリック、スクロールなど、最初にキー入力を行なうまでの応答時間、を指します。
0.1秒未満が“良好”と判断されます。
CLS(Cumulative Layout Shift )とは?
意味は、「ページの視覚安定性」。
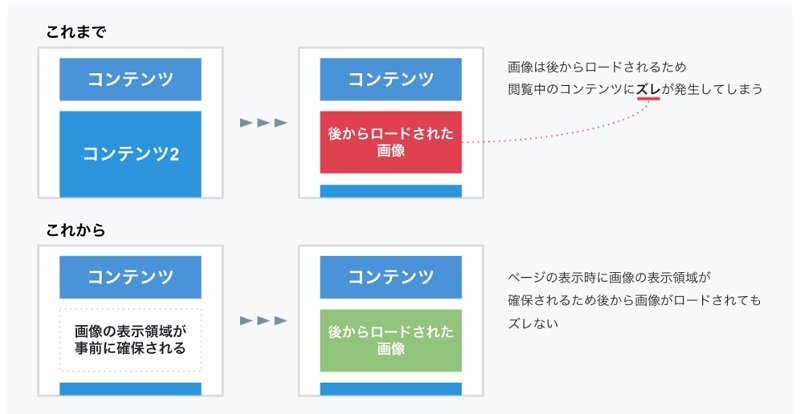
ページにアクセスすると、まず文章が表示され、おくれて画像が表示され、レイアウトにずれが生じることがあります。
あとから画像が出てきて、文章が移動して、押すつもりのない広告をクリックしてしまうこと、ありますよね。
こういったレイアウトのずれを数値化し、この値が0.1未満だと“良好”と判定されます。
はてなブログでできるSEO対策とは?表示速度を改善するには?
Googleが提供する「PageSpeed Insights」(ページスピードインサイト)を使うと、webページの読み込み速度を計測することができます。
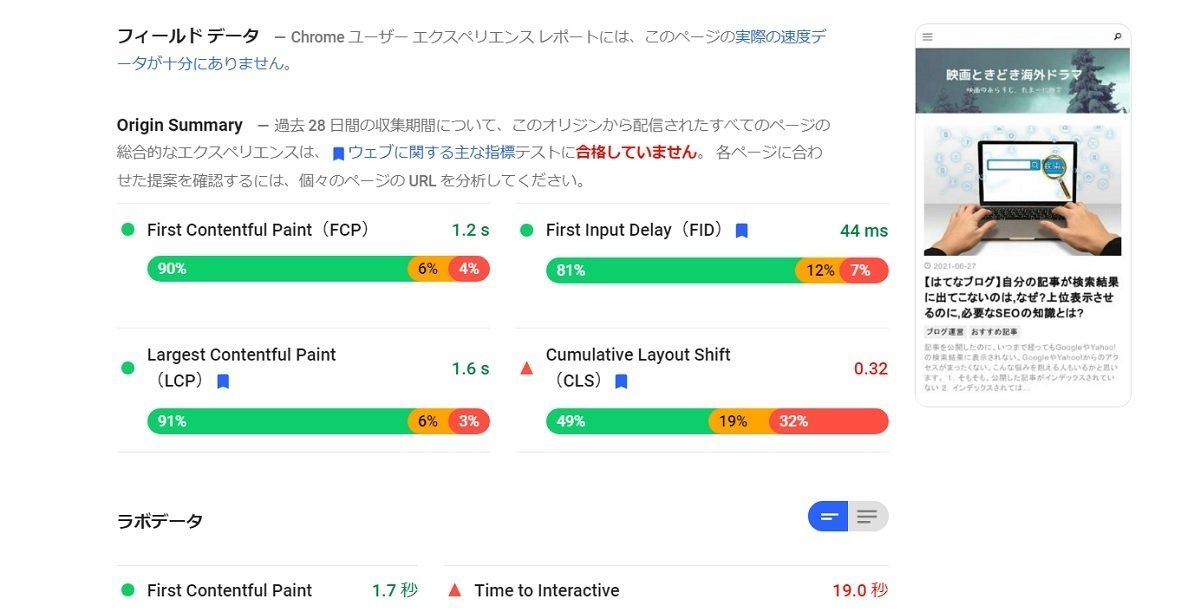
「 PageSpeed Insights」で計測すると、コアウェブバイタル(LCP、FID、CLS)がどう評価されているか、も見ることができます。

黄緑が「良好」、黄色が「改善が必要」、赤が「低速」を示しています。何色がどのぐらいの割合を占めているかで、コアウェブバイタルの評価をチェックできます。
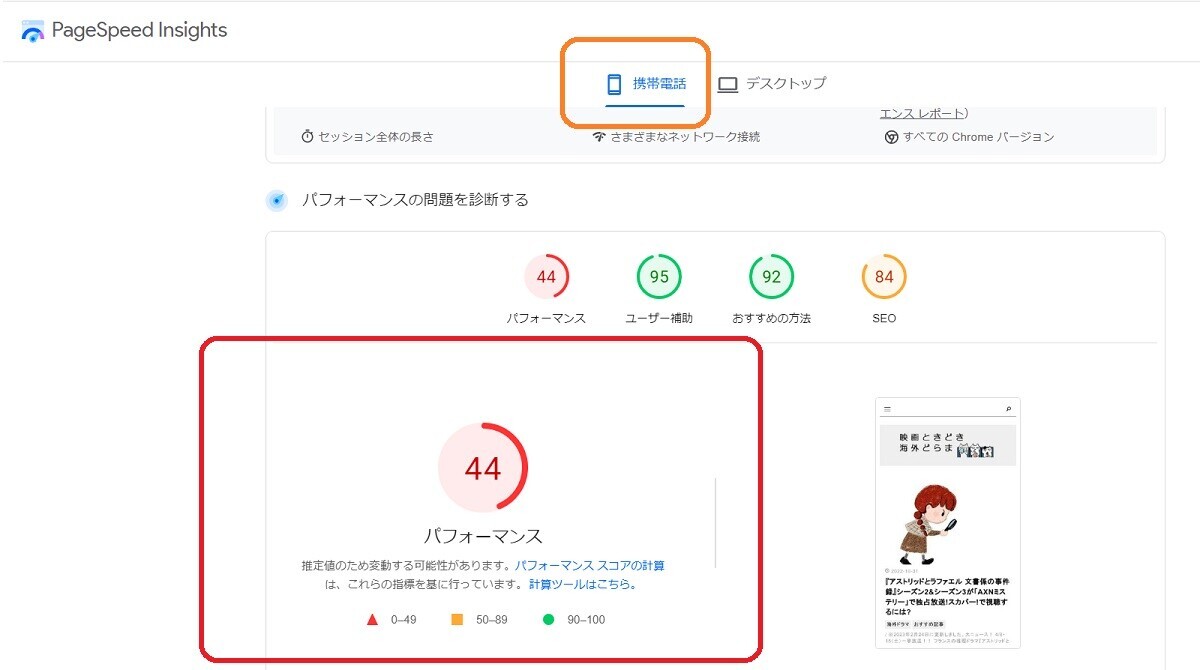
画面上部にトップページや、アクセスを集めている主力記事のURLを入れて、モバイルスコア(※)を調べてみましょう。
(⇦ スマホで閲覧したときの表示速度の評価点)

はてなブログはWordPressに比べて、デフォルトの表示速度がかなり遅め。何もしなくても50を下回ります。各ページ、できれば40以上、最低でも20を越えるようにしたほうがいいです。
ここから先は、少しでもスコア改善に役立つ対策をご紹介します。
画像のファイルサイズを小さくする、画像を圧縮する
はてなブログの編集画面から「写真を投稿」すると、自動的に1,200ピクセル(長辺)になってしまいます。1,200ピクセルって、相当重たいです。
そこで、はてなフォトライフの設定をデフォルトの800ピクセル以下にして、はてなフォトライフ経由で画像をアップします。
(⇦ 個人的には長辺640ピクセルがおすすめ!)
くわしい手順は、以下の記事でご紹介しています。
クリックされていないアフィリエイト広告を外す、アドセンスの自動広告を外す

サイドバーに7個も8個もアフィリエイト広告を付けている人は、あきらかに広告の貼り過ぎです。A8.net ![]() やもしもアフィリエイト
やもしもアフィリエイトなどASPの管理画面に飛び、月間のクリック数をチェックします。
まったくクリックされてない広告は、ただページを重くしているだけ。意味がないので外します。
(⇦ アフィリエイトで結果を出したいなら、セールスの文章を書くのが鉄則です)
Googleアドセンス広告も、ページを重くする原因です。アドセンスをひとつ外すだけでも、5~10ぐらいスコアが変わります。特に、自動広告は激重なので、できれば外したほうがいい。
何、このブログ? 広告が多すぎてウザっ!
訪問者さんにそう思われたら、「見かけの収益」と引き換えに「将来のリピーターさん」を失っていることになります。
ブログ村パーツを外す、ツイッターのタイムラインを外す
外部サービスと連携していると、ページを読みこむ際に外部ファイルを読み込むことになります。これは、大きく表示速度を減速させます。
「ブログ村パーツ」は、なるべくなら外すべき。「ブログ村パーツ」がないと集客できなら、せめて1個だけにします。
埋め込み機能を使って、自身の最新ツイートをサイドバーに表示させている場合。これも表示速度を下げてしまいます。せめて、表示ツイートの数を減らします。
タイムラインは、表示速度にかなりの影響を与えます。ブログ村のリアルタイムランキングも同様。
SEOを気にするならば、大切なのは「読者ファースト」です。
優先順位を考え、重要度が低いパーツは思いきって外します。
“選択肢”が多すぎると、かえって読者さんは何もクリックしてくれなくなるよ!
YouTubeの埋め込み動画は、なるべく使わない
YouTubeは、とても情報量の多いサービスです。ブログにYouTube動画を埋め込むと、それだけで「PageSpeed Insights」のスコアは、10~20点ちかく下がってしまいます。
どうしても埋め込みたい場合は、ページが表示されるときに読みこむのではなく、クリックされてから読み込むカスタマイズを使います。
表示速度の改善には、「ABCウェブエンジニアblog」さんの方法がいちばん効果がありました。
はてなで実装するための情報がやや不足しているので、補足します。
コードは、「ABCウェブエンジニアblog」さんの記事の、「サムネイルのみ表示、クリックでYoutubeを読み込む方法」という箇所をご参照ください。
CSSのコードを、「デザイン」⇨「カスタマイズ」⇨「デザインCSS」に貼る。
HTMLのコードを、「編集見たまま」モードの「HTML編集」から、動画を置きたい場所に貼る。
このとき、2行目のコードを書き換えなくてななりません。下記の黒字で示した部分は、YouTube動画固有のコードを貼る必要があります。
実際にYouTube動画を再生すると、画面上部に以下のようなコードが示されます。

「https://www.youtube.com/watch?v=T0W4I0mt_fs」
=以降の文字列が、その動画固有のコードです。「EweclzksFxo」を固有のコードに書き換え、HTMLコードを「HTML編集」から貼り付けます。
はてなブログで実装すると画像サイズは小さくなり、再生するためには2回のクリックが必要となります。でも、スコア改善のためには必要な措置です。
余計なカスタマイズ外し、使っていないCSSを削除する
「デザイン」⇨「カスタマイズ」⇨「デザインCSS」と進み、使っていないCSSを削除する。
使わずに済むカスタマイズは、できるだけ削除します。
たとえば、【日付の自動更新】。これは、「記事下」「デザインCSS」などにコードを書き込むことになります。でも、各記事のアイキャッチ画像の下に、手動で
“この記事は、2021年6月2日に更新しました”
のように入力すれば、更新をお知らせすることができます。
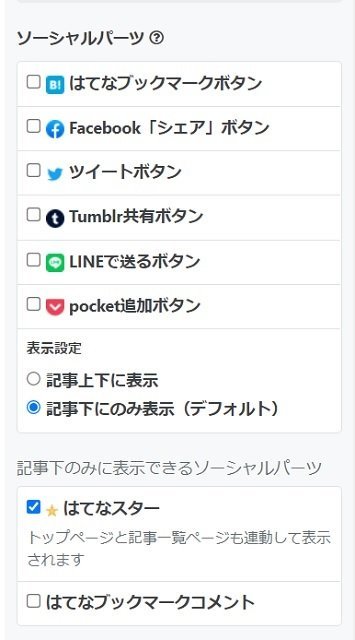
シェアボタンを軽量化する
はてなブログの初期設定のシェアボタンは激重です。できるだけ外します。「はてなスター」に関しては後述します。

以前、当ブログは以下のシェアボタンを使っていました。当ブログのデザインテーマ「Silence」の開発者さんが作ったシンプルなシェアボタンです。シンプルでデザインもかっこいい!

しかし、これは「Font Awesome」というWebアイコンで作られており、使用するためには外部ファイルを読み込まなくてはなりません。やはり表示速度に影響します。
そこでたどり着いたのが、「つゆきのこさん」のシェアボタン。素晴らしいのは、はてなにもともと用意されているWebアイコンを使っていること。これで外部ファイルを読み込まずに済み、速度を改善できます。
(※このページの記事本文下にあるシェアボタンです)
はてなスターを、トップページだけ外す
表示速度の関係で、はてなスターを外している運営者さんはよく見かけます。ただ、気軽に“いいね”の気持ちを伝えられるので、できれば残しておきたい。
(⇦ はてなスターは、多くの運営者が思っているほど重くない)
そこで、個別の記事のはてなスターは残し、トップページのスターだけ消すコードを貼ります。「デザイン」⇨「カスタマイズ」⇨「デザインCSS」
display:none;
}
これだけでも、だいぶ違ってきます。
はてなのいらない機能を無効化する(特にはてなPro)
「設定」⇨「詳細設定」⇨「ブログ表示」より、不必要な機能を無効化します。

- トップページは「一覧形式」にチェックを入れる(PRO限定)。
- トップページの記事数・・・少ないほうがアイキャッチ画像のぶんだけ軽くなります。ただ、少なすぎても読者さんが新着記事を探す手間がかかります。7~8記事がおすすめです。
- キーワードリンク、はてなによる広告、ヘッダ、フッタを表示しないにチェック(PRO限定)。特にヘッダはFID(最初の入力までの遅延)にも関わってきますので、必ず非表示にします。
- はてなブックマークのコメント・・・ここは好みによるでしょうが、当ブログではSEOで闘ってゆくために非表示にしています。
ブログカードはなるべく使わない
内部リンクを貼るときは、ブログカードの使用はおさえ、できるだけテキストリンクを使います。両者の違い、貼り方については下記の記事でくわしく解説しています。
基本的にはテキストリンクがベース。「どうしても読んでもらいたい!」という時に、ブログカードを使って目立たせます。
【はてなブログ】コアウェブバイタルのCLS対策? 「Lazy Load」(画像の遅延読み込み)に対応!
コアウェブバイタルの中でも、はてなブログで特に低くなるのが、CLS(レイアウトのズレ)のスコアです。
テキストに比べて情報量の多い画像は、読み込みに時間がかかります。そのため、テキストだけが先に表示され、画像は遅れて表示され、レイアウトにズレが生じます。
これを解消するのが、「Lazy Load」(画像の遅延読み込み)という技術です。
あらかじめ、画像の高さ・横幅を指定しておき、画像が入るスペースを確保しておこうという方法です。

はてなブログは、これまでシステム内に「Lazy Load」が実装されていませんでした。
ただ、2021年6月9日、はてなの開発さんから大きな発表がありました。「Lazy Load」に対応し、レイアウトのズレを生じさせないような仕様になったのです。
表示速度の改善に大きくつながる、うれしい発表です。
ただし、この仕様が適用されるのは、2021年6月9日以降の記事のみとなります。
はてなフォトライフ経由でアップした過去記事の画像については、運営者が修正する必要があります。
過去記事を「HTML編集」からひらき、imgタグに、
「 width=”640″ height=”480″ loading=”lazy” 」
のような、画像のサイズ情報を示すwidth(横幅),height(高さ)の数値を指定する必要があるのです。
具体的な修正の方法を解説します。
過去記事をひらき、「HTML編集」から、imgタグをチェックします。
【修正前の画像タグ】
<img src=”https://cdn-ak.f.st-hatena.com/images/fotolife/e/entafukuzou/20210526/20210526064918.jpg” alt=”” title=”” class=”hatena-fotolife” itemprop=”image” />
画像のサイズがわからない時は、自分のブログの過去記事を表示させ、
画像を右クリック ⇨ 「Googleで画像を検索」をクリック。

すると、画面のように画像サイズが確認できます。width=”●●” の中に横幅、 height=”△△”の中に高さを入力し、以下のように付け足します。
【修正後の画像タグ】
<img src=”https://cdn-ak.f.st-hatena.com/images/fotolife/e/entafukuzou/20210526/20210526064918.jpg” alt=”” width=”640″ height=”427″ loading=”lazy” title=”” class=”hatena-fotolife” itemprop=”image” />
記事数の多い人は、過去記事ぜんぶ修正するのは大変です。できるときに少しずつ修正してゆくのがよいでしょう。
まとめ
大きく表示速度に影響するのは
- 画像のファイルサイズが大きい ⇨ 圧縮をかけて、はてなフォトライフからアップロード
- 広告の貼り過ぎ ⇨ 成果の出ていない広告を外す
- 外部との連携パーツ(ブログ村、はてなグループ、ツイッターの埋め込み)が多すぎる ⇨ どうしても、というパーツ以外は外す
表示速度が遅いと、検索順位が上がりにくくなる
⇨ 集客できないので、ブログ村パーツをつけまくる、広告を貼りまくる
⇨ 訪問者に「ページが重すぎて、見るのやめた!」と思われて、離脱率が上がる
⇨ ますます検索順位が下がる
はてなブログでは、運営者の欲求をすべて満たそうとすると、どうしても表示速度が遅くなってしまいます。そのぶん、スマホユーザーに負担をかけることになります。
ブログ村パーツだけはどうしても外せないわ。アフィリエイト広告は1個ぐらい、外してもいいか
優先順位をつけて、外せるブログパーツは外す。これが、はてなの表示速度を改善させるカギとなります。