
「アイキャッチ画像」とは、ブログ記事の冒頭に表示させる“記事の顔”ともいうべき画像です。
アイキャッチ画像を設置すべき理由、フリーの画像サイトからはてなのアイキャッチ画像を作る手順をご紹介します。画像を貼るだけでなく、表示速度を速くして、Wordpressや企業サイトととも渡り合ってゆけるブログをめざします。
- いらない?面倒でも「アイキャッチ画像」を設定する理由とは?
- 【SEO対策】Wordpressに対抗できるアイキャッチ画像を作成するには?
- 【SEO重視!】はてなブログで,フリー画像をアイキャッチ画像に設定する手順
- 【画像サイズを比較】直に写真を投稿した場合 VS はてなフォトライフ経由でアップロードした場合
- まとめ
いらない?面倒でも「アイキャッチ画像」を設定する理由とは?
「アイキャッチ画像なんて、いらない!」と、主張する人がいます
しかし、「アイキャッチ画像」は本でいえば「表紙」にあたり、YouTubeでいえば「サムネ画像」にあたります。英訳の“eye catching”のとおり、“ユーザーの注意をひきつける”役割があります。
検索エンジン経由の読者さんの中には「アイキャッチ画像」で内容をイメージし、記事を読むかどうか決める人もいます。読者さんを逃がさないためにも、アイキャッチ画像は必要です。
オーソドックスにアイキャッチ画像を作るだけなら、かんたんです。
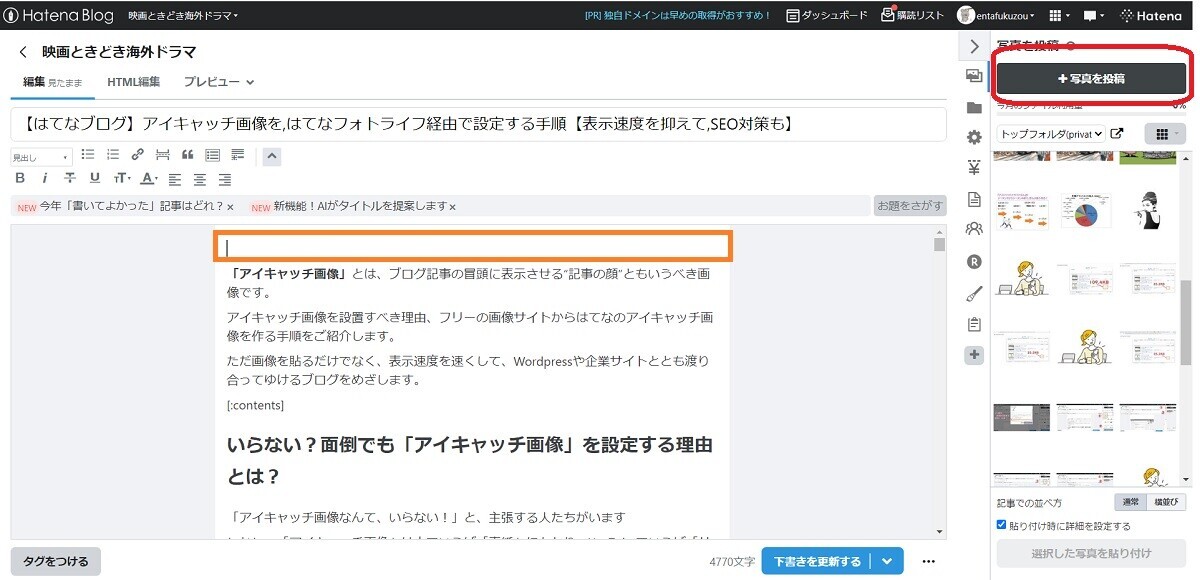
記事編集画面の1行目をあけて、サイドバーより「写真を投稿」。

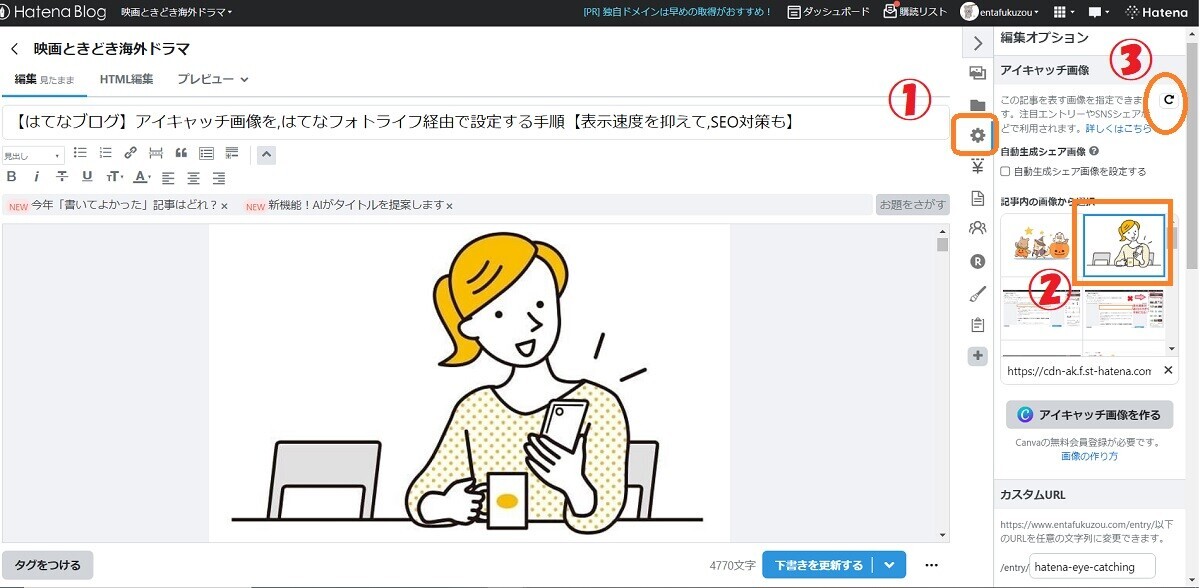
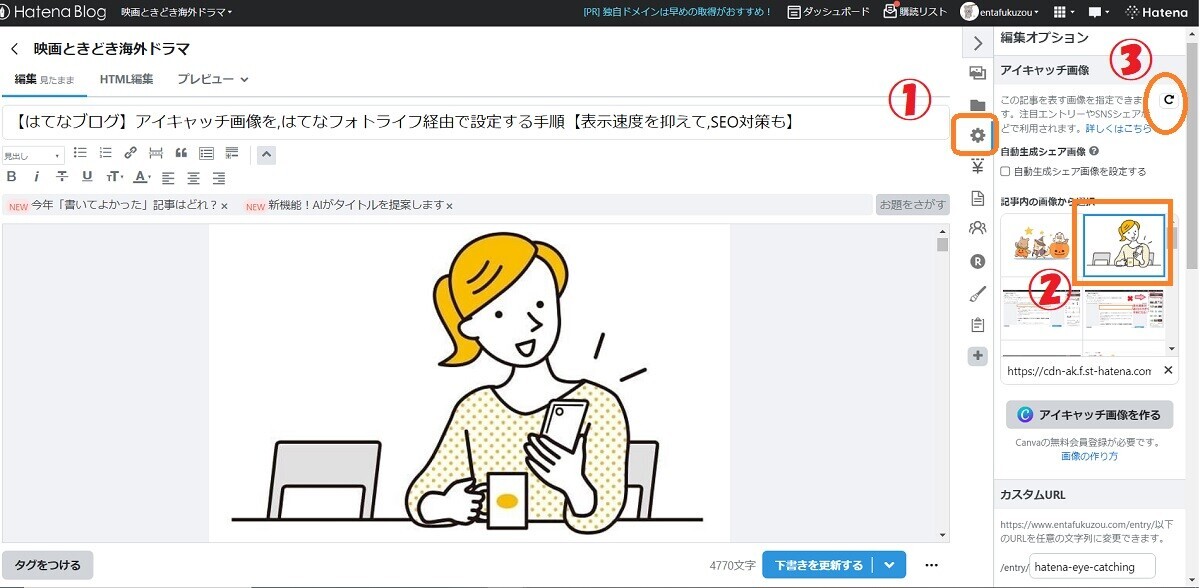
サイドバーの「編集オプション」(⚙)から「アイキャッチ画像」へ進み、↻マークより画像を選ぶだけ。

ところが!
編集画面から直に画像をアップロードすると、自動的に1,200ピクセルにリサイズされます。これだと、ページが重くなってしまいます。
プラグインでかんたんに画像ファイルを軽くできるWordpressとは、表示速度の面で大きな差を生んでしまうのです。
なぜ、これが問題なのか?
Googleは2021年6月より「コア・ウェブ・バイタル」という指標を導入しており、表示速度が検索順位に影響するようになったからです。
表示速度が遅い ⇨ 検索順位が上がりにくくなる ⇨ アクセスが来ない ⇨ 収益化が難しい
【SEO対策】Wordpressに対抗できるアイキャッチ画像を作成するには?
記事を読んでもらうためにも、アイキャッチ画像は貼りたい。でも、SEO対策のために表示速度は抑えたい。そこでオススメしたいのが、はてなフォトライフのフォルダ編集を経由してアップロードする方法です。
- 「はてなフォトライフ」の設定を640ピクセルにしておく
- フリーの画像サイトから、アイキャッチ用の画像を選ぶ
- ペイントにダウンロードした画像を、長辺640ピクセルに合わせる
- 画像を圧縮ソフトにかける
- 圧縮した画像を「はてなフォトライフ」にアップする
- 編集画面の「トップフォルダ」より、画像をアップロードする
画像のファイルサイズを、640ピクセルにする理由は2つ。
- 直にアップロード(1200px)するより、軽量化できる
- フリーの画像サイトでは、最小サイズが640pxに設定されていることが多い
- 横幅いっぱいに画像が表示されるギリギリのサイズなので、見栄えがよい
【SEO重視!】はてなブログで,フリー画像をアイキャッチ画像に設定する手順
1.はてなフォトライフの設定を、640ピクセルに設定しておく
まず、はてなフォトライフにアクセスします。
「はてなフォトライフ」を初めて使う場合は、画面右上の「設定」をクリックします。

「フォトライフの設定画面」です。

① まず、「画像サイズ」は初期設定では800ピクセル(長辺)となっています。ここでは、640ピクセルに設定しておきます。
② 「画質」は下げれば下げるほど、表示速度が軽くなります。今回は圧縮をかけるため、90%に設定しています。
③「オリジナルサイズの画像を保存」にチェックが入っていると、フォトライフで設定したサイズとは別に、オリジナルサイズの画像も保存できます。
ただし、はてなブログ無料版だと、アップできる画像の容量が限られます。無料版かつ写真をたくさん使う人はチェックを外しておき、必要なときだけチェックを入れましょう。
〈ひと月にアップロードできる画像容量の制限〉
- はてなブログ無料版・・・300MBまで
- はてなブログPro・・・3GBまで
④ 「位置情報を表示」は、プライバシー保護の観点から、チェックを外しておきます。
⑤ 設定し終えたら、必ず「この内容に変更する」をクリックします。
2.フリーの画像サイトから、アイキャッチに使いたい画像を選ぶ
ここでは例として、イラスト ダウンロードサイト「イラストAC」から、アイキャッチ用のフリー画像を作成します。
(※ イラストACでは、画像素材を1日9枚まで無料でダウンロードできる)
今回は、イラストACで「ブログ」と検索したときに見つかった画像をダウンロードします。
「素材を評価してダウンロード」の下にある「ダウンロード」をクリックします。

イラストAC内にある5つの画像を★★★☆☆で評価したのち、もう一度「ダウンロード」ボタンを押します。
(※ この他、10秒程度の動画CMを見るパターン、アンケートに答えるパターンあり)

なお、拡張子はJPEGとPNGが選べます。
- JPEG:軽いが、何度も編集したり加工したりすると劣化する・・・フルカラーの写真、カメラで保存した写真に向いている
- PNG・・・画像が劣化しにくく、透明化できるがやや重い・・・単色のイラストや文字入りの画像に向いている
【参照】JPEGとPNGの違いは何? | QUERYY(クエリー)
一般的には写真はJPEG、イラストはPNGのほうがキレイに保存できます。ただ、表示速度を重視するなら、JPEGのほうがおすすめです。
もし、ダウンロードする時点で画像のピクセルを選べるのであれば、640pxに設定してからダウンロードします。
選択できなければ、次の工程で調整します。
3.ペイントにダウンロードした画像を、長辺640ピクセルに合わせる
WIndowsをお使いであれば、画像はお絵かきソフト「ペイント」にダウンロードされているはず。ペイントを開きます。
画面上部にある帯状のメニューから、「サイズ変更」をクリック。
「ピクセル」にチェックを入れ、長いほうの辺(ふつうは水平方向)を「640」に設定し、「OK」をクリックします。

変更を保存します。
ペイントの画面上部より「ファイル」をクリックし、「名前をつけて保存」を選択。
「JPEG画像」をクリックし、画像に名前をつけて保存します。

4.画像を圧縮ソフトにかける
縮小した画像を、フリーの画像圧縮ツール「iLoveIMG」にかけ、さらに軽量化します。
まず、「画像を選択」をクリック。

ペイントで640ピクセルに設定した画像を呼び出します。
下図は、エクスプローラー ➤ クイックアクセス
から画像を呼び出すときの手順。

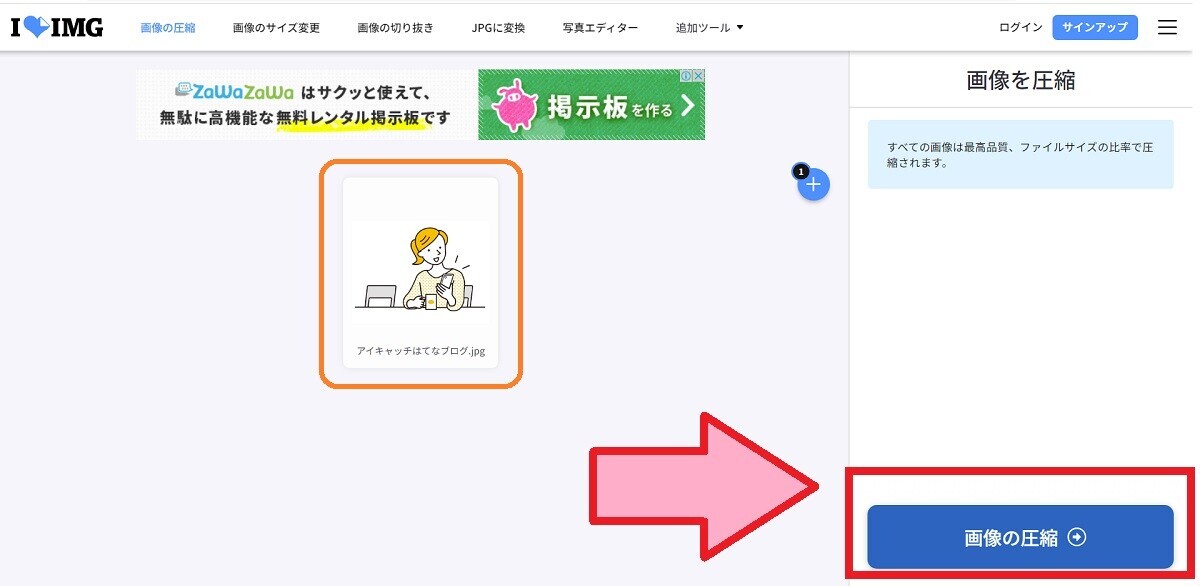
真ん中に選んだ画像が表示されているのが確認できたら、「画像の圧縮」をクリックします。

ダウンロードしたら、
ファイル ➤ 名前をつけて保存 ➤ JPEG
とすすみ、名前をつけます。
最初の画像と区別するために、
「アイキャッチはてなブログ②」
のように、数字を入れるなどして名前を変えます。
5.圧縮した画像を、はてなフォトライフにアップロードする
ファイルサイズを小さくした画像を、はてなフォトライフ経由でブログにアップロードします。
まず、はてなフォトライフにアクセスします。
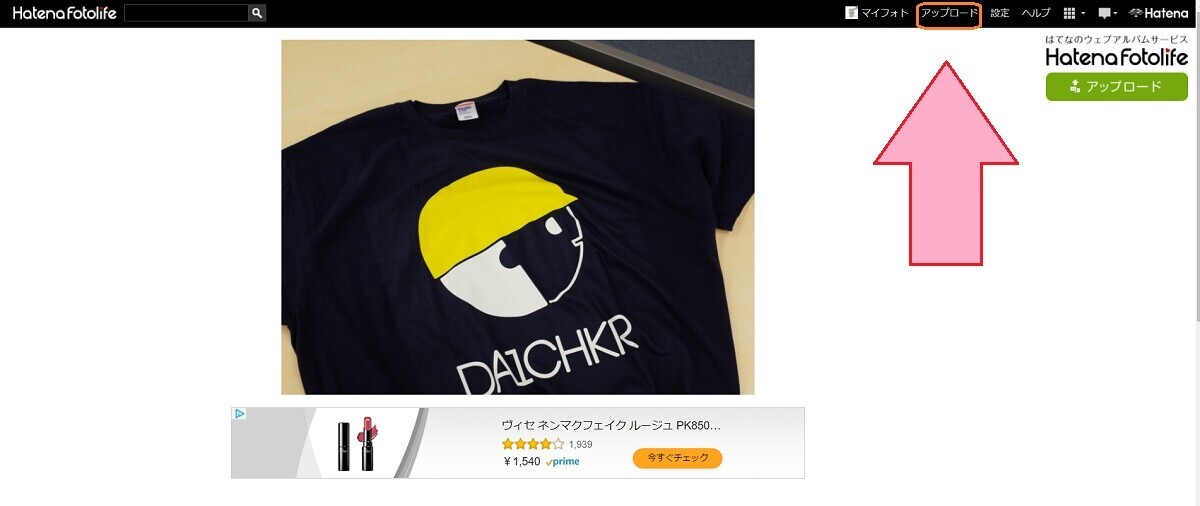
画面右上のメニューより、「アップロード」をクリックします。

点線で囲まれた「クリックしてファイルを選択するか、ここにファイルをドラッグしてください」という箇所をクリック。

エクスプローラー ➤ クイックスタート
から画像を呼び出し、アップロードしたい画像を開きます。

アップロードが完了すると、左下に画像が小さく表示されます。一度に複数の画像をアップロードすることも可能です。
(※ 記事を書き上げてから、アイキャッチ以外の画像も同時にアップロードすると、時間の節約になる)

長辺ピクセルの長さを揃えておかないと、ファイルサイズが大きくなってしまいます
6.編集画面のトップフォルダより、フォトライフ経由で画像をアップロードする
はてなブログの編集画面を表示させます。
記事本文のいちばん上を、スペースをあけた状態にしておきます。
画面右のサイドバーより、「写真を投稿」アイコンをクリックし、「トップフォルダ」(private)を選択します。

はてなフォトライフにアップロードした画像が表示されますので、アイキャッチに使いたい画像を選択し、「選択した写真を貼り付け」をクリックします。

画面が切り替わったら、alt属性(オルトぞくせい)を書いてから、「記事編集画面に貼り付ける」をクリックする。

「alt属性」とは、ブラウザのスペックの問題などで画像を表示できないとき、画像の代わりに表示されるテキストのことです。
(=代替テキストともいう)
よくわからなかったら、ワンフレーズで画像を説明するテキストを入れておいてください。
「スマホを見る女性」
「ミルクを舐める犬」
みたいに書いておきます。
アップロードしたら、サイドバーの「編集オプション」(⚙)から「アイキャッチ画像」へ進み、↻マークより画像を選びます。

【画像サイズを比較】直に写真を投稿した場合 VS はてなフォトライフ経由でアップロードした場合
本記事を公開したあとに、2パターンでアイキャッチ画像を差し替え、画像サイズを検証してみました。
Googleが提供する表示速度 計測ツール「ページスピード インサイト」で調べてみました。
ページスピードインサイト ➤ 携帯電話 ➤ 次世代フォーマットでの画像の配信
とすすむと、画像のファイルサイズを調べることができます。
① イラストACからダウンロードしたオリジナル画像(長辺が1,600ピクセル)をそのまま編集画面からアップロードした場合(1,200ピクセルに自動リサイズ)。
② 本記事の手順で、手間をかけてファイルサイズを小さくした場合。
① 編集画面から直に「写真を投稿」した場合

② ファイルサイズを小さくし、はてなフォトライフ経由でアップした場合

圧縮率の関係で、フォトライフ経由でアップしても数値の変動はあります。それでも、編集画面から直にアップロードしたときの1/3に縮小できました。
表示速度は、「離脱率」や「アドセンス広告の表示」に関わってきます
ページ全体が重すぎると、せっかく検索ページからやってきた読者さんも、すぐに離脱してしまいます。また、ページ上部が重すぎると、アドセンス広告は表示されないまま下にスクロールされます。
まとめ
本ページでご紹介した方法は、慣れるまで手間がかかります。
しかし、同じクオリティの記事を書いた場合、表示速度で劣るはてなブログはWordpressより検索順位が上がりにくくなります。スペック面の不利を補うためにも、画像ファイルを縮小した上でのアップロードをおすすめします。
このひと手間が快適に読めるページを作り、やがてアクセスや収益につながってゆくのです。