
ブログ内の別の記事を読んでもらうため、記事内に貼った過去記事のリンクのことを「内部リンク」と呼びます。
内部リンクを貼るメリットとしては、
① 読者さんが、複数のページを読んでくれる(=回遊率が上がる)
② クローラー(※)がリンクをたどって、多くのページを巡回する ⇨ 検索ページへの登録が早くなったり、上位表示されやすくなる
(※ Webサイトの情報を収集する検索ロボット=AIのこと)
の2点が挙げられます。
この記事では、はてなブログで内部リンクを貼る2つの方法をご紹介します。また、内部リンクには、「ブログカード」と「テキストリンク」の2種類があります。両者の違いについても解説します。
- 内部リンクには2種類ある!ブログカードとテキストリンクの違いとは?
- 【はてなブログ】編集サイドバーから、内部リンクを貼る方法
- 【はてなブログ】入力補助ツールバーから、内部リンクを貼る方法
- ブログカードのデメリットとは?テキストリンクも併用しよう
内部リンクには2種類ある!ブログカードとテキストリンクの違いとは?
「ブログカード」とは、記事のタイトルや概要、アイキャッチ画像がコンパクトにまとまった過去記事のリンクのことです。⇩ こんなヤツ!
これに対して、「テキストリンク」とは文字列で設定されたリンクのことです。アンカーテキストという言い方もします。⇩ こんなヤツ!
【はてなブログ】編集サイドバーから、内部リンクを貼る方法
まず、編集サイドバーから内部リンクを貼る方法です。
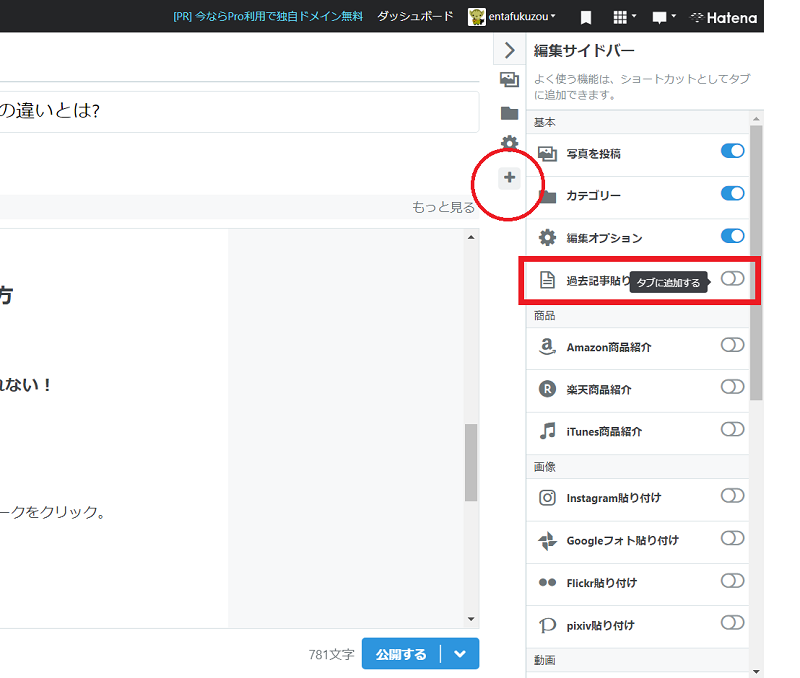
① 記事編集画面で、右側にある編集サイドバーの+マークをクリック。
② 【過去記事貼り付け】という項目をオンにします。

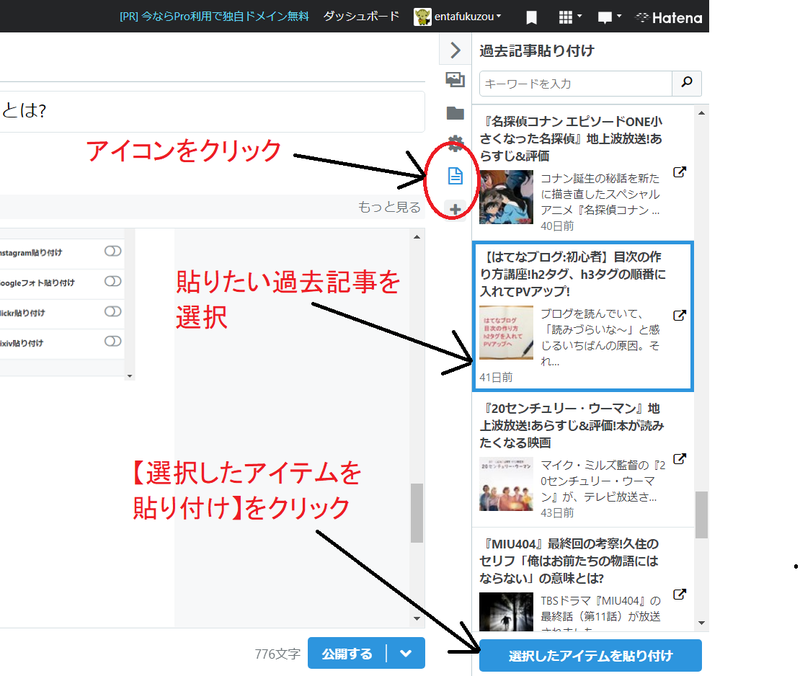
③ 追加された【過去記事貼り付け】アイコンをクリック。
④ メニューを下にスクロールして、リンクを貼りたい過去記事を探します。
(⇦ 上にある検索窓からキーワードを入力して、過去記事を探すこともできます)
⑤ リンクを貼る過去記事を選択したら、下にある「選択したアイテムを貼り付け」という青いアイコンをクリック。

ただし、この方法だとブログカードしか貼り付けることができません。
後述しますが、ブログカードにはデメリットもあります。下記でご紹介する「入力補助ツールバー」から内部リンクを貼る方法をおすすめします。こちらの方法なら、ブログカードかテキストリンクか、どちらか選択できるからです。
【はてなブログ】入力補助ツールバーから、内部リンクを貼る方法
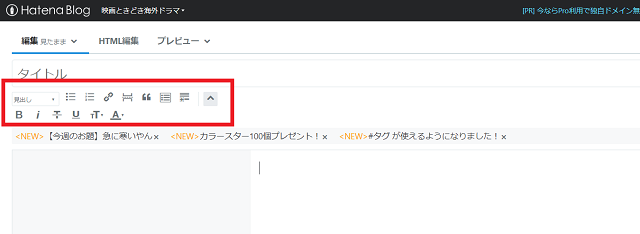
はてなブログでは、編集画面上部の左側にあり、書式やレイアウトを補助するツールバーを【入力補助ツールバー】と呼びます。

入力補助ツールバーから内部リンクを貼る手順
入力補助ツールバーの【リンク】アイコンから、内部リンクを貼る方法です。
① まず、別のタブから自分のブログを開き、リンクを貼りたい過去記事のページを表示させます。
② そして、画面上部のURLにマウスのポインタを当てて、右クリック。【コピー】を選択します。

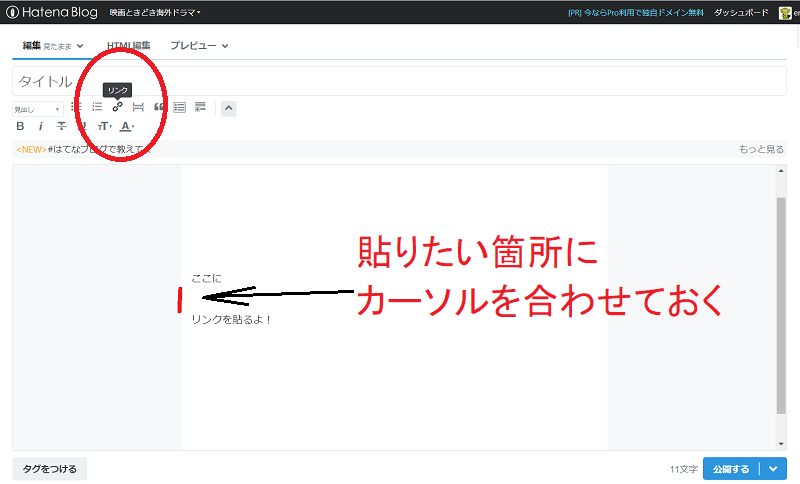
③ 次に、記事編集画面をひらきます。内部リンクを貼りたい箇所にカーソルを合わせたまま、画面上部の【入力補助ツールバー】より、【リンク】をクリックします。

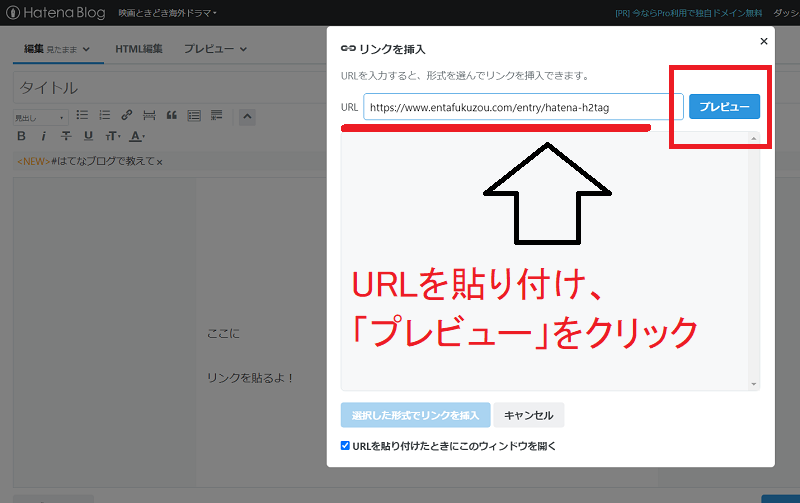
④ 別窓が出現したら、画面上部の【 URL 】の空欄にマウスのポインタをあて、右クリック。「貼り付け」を選択します。

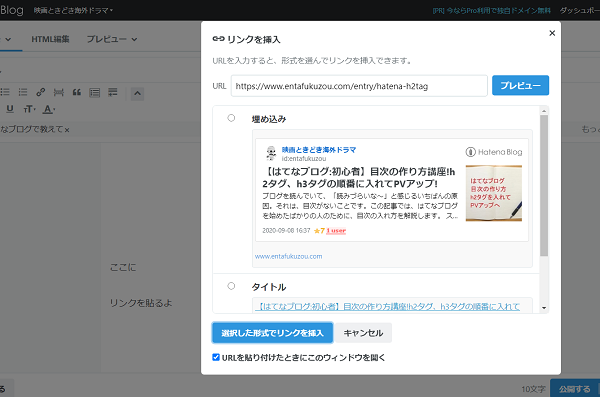
⑤ URLを入力したあと、右側の「プレビュー」をクリックすると、3つの選択肢が出てきます。

- 「埋め込み」は、ブログカードのことです。
- 「タイトル」は、テキストリンクのこと。記事のタイトルがそのまま挿入されます。
- 「URL」もテキストリンクの一種。記事のURLをそのまま貼り付けます。
※ただし、説明もなくURLを貼り付けても、クリックされません。なんか、怪しい気がするからです。「埋め込み」でブログカードを貼るか、「タイトル」で記事タイトルのテキストリンクを貼るか・・・どちらかにしたほうが良いでしょう。
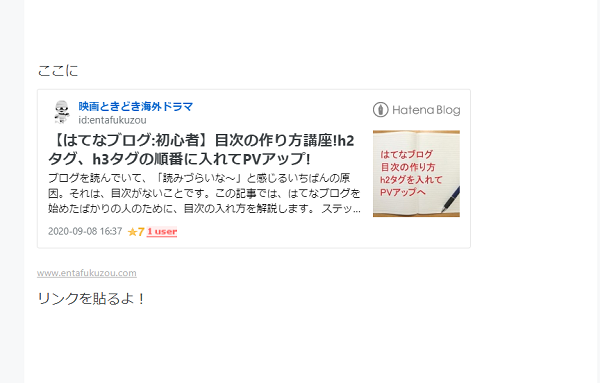
「埋め込み」でブログカードを貼った場合

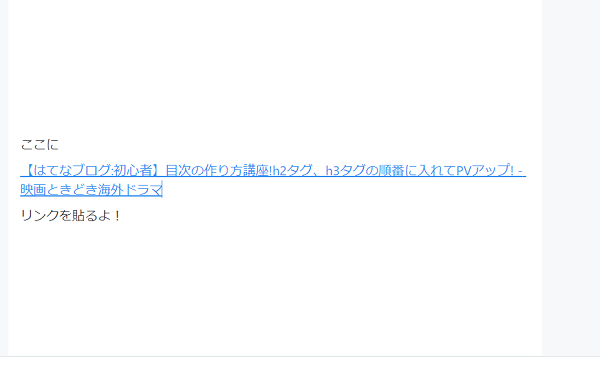
「タイトル」で記事タイトルのテキストリンクを貼った場合

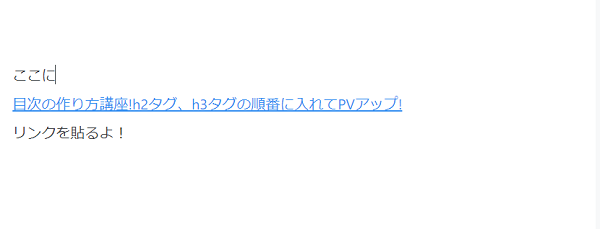
もうワンステップ! 記事タイトルのテキストリンクを簡潔にする!
テキストリンクをそのまま貼ると、ブログタイトルまで表記されます。記事タイトルが長い場合は、見づらくなります。そこで一部を削ったり、短く言い換えたりして、適当な長さに整えます。

このとき、青いテキストの中に狙っているキーワードを盛りこめば、SEOで有利になります。
(⇦ 上の例でいうと、目次、h2タグ、PVといった検索キーワードを意識してます)
ブログカードのデメリットとは?テキストリンクも併用しよう
一見すると、地味なテキストリンクより、目立つブログカードのほうがクリック率が高そうな気がします。ところが、実際にはテキストリンクのほうがクリック率は高くなる傾向にあります。
どうしてか?
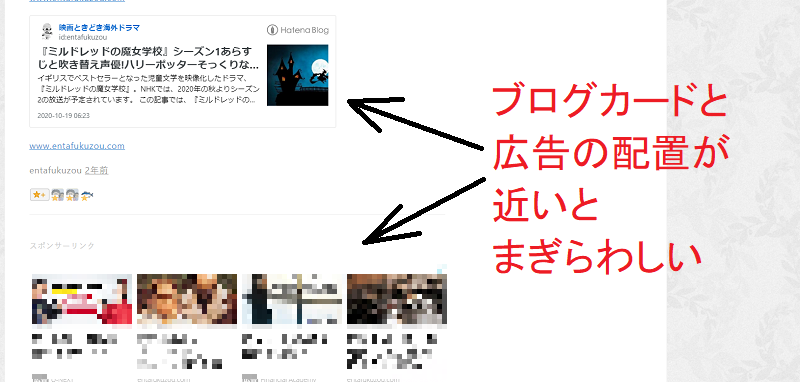
Webリテラシーの低い人や年配の人などは、そもそもブログカードが内部リンクだと知らないことがあります。配置によっては、広告と間違われることも少なくありません。

表示速度の問題もあります。ブログカードの方がテキストリンクより重めです。ブログカードをべたべた貼り付けると、ページの表示に時間がかかってしまいます。
表示速度はSEOにも関わるので、なるべくブログカードの多用は控えましょう。
いっぽう。テキストリンクは文章に自然と溶け込むことができます。多くの読者さんに“内部リンク”だと認知されているので、クリックされやすくなります。
ただし、テキストリンクには、目立ちにくいというデメリットもあります。流し読みしている読者さんの目に止まらず、気づかれないこともあるのです。
ブログカードとテキストリンク。両者の特性をふまえた上で、内部リンクを使い分けるべきでしょう。