
※この記事は、はてなブログを運営する人向けの内容となっています。
ブログを長く運営していると、読まれる記事は決まってきます。「苦労して書いたんだから、こっちも読んでほしい」と思っても、アクセスが集まるのは特定の記事だけ。
このページでは、ふだん読まれない任意の記事を、「おすすめ記事」としてサイドバーに表示させる方法を解説します。めんどうなHTMLの知識は必要ありません。
- はてなブログのサイドバーにある、モジュールの「最新記事」を活用する
- 専用カテゴリ「おすすめ記事」の作成
- サイドバーに「おすすめ記事」モジュールを追加する
- 「おすすめ記事」で表示したい埋もれた記事に、新カテゴリを追加してゆく
- 視認率の低いサイドバーで、目立たせるために
目次
はてなブログのサイドバーにある、モジュールの「最新記事」を活用する
はてなブログには、過去に書いた記事をサイドバーに表示させる3つの方法があります。“モジュール”というブログ・パーツを使うことで、簡単にカスタマイズできるのです。
- 関連記事
- 注目記事
- 最新記事
「関連記事」とは、そのページと同じカテゴリの記事を、新しいものから順番に表示させるモジュール。
「注目記事」とは、アクセスの多い記事、または「はてなブックマーク」の多い記事を表示させるモジュールです。
「最新記事」とは、投稿した記事のうち、新しいものから順番に表示させるモジュールです。「カテゴリ」を選択しなければ、単純に日付の新しいものから表示されます。「カテゴリ」を設定すると、その「カテゴリ」の中から新しい記事が順番に表示されます。
たとえば、表示件数を5件、カテゴリを「海外ドラマ」に設定すると・・・海外ドラマに関する記事だけが新しいものから5つ表示される仕組みになっています。

今回のカスタマイズでは、この「最新記事」モジュールの機能を応用します。
はてなブログでは、ひとつの記事に複数のカテゴリを付けることができます。これを利用して、読んでほしい記事だけに“専用カテゴリ”を付けてしまえば良いのです。
参考にさせていただいたのは、「つなろっく」さんの記事です。
「はてなブログ」のカスタマイズに関する記事が充実しているブログです。ガーリーでセンスありまくりのデザインは、ブログ初心者が参考にしたい情報がいっぱい。
専用カテゴリ「おすすめ記事」の作成
まずは「記事の管理」画面から、もっとみんなに読んでほしい記事の編集画面に入ります。
今回選んだのは、これ。記憶から消してしまいたい程、読まれてない記事です。10時間かけて書いたのにね。
記事編集画面の右側。
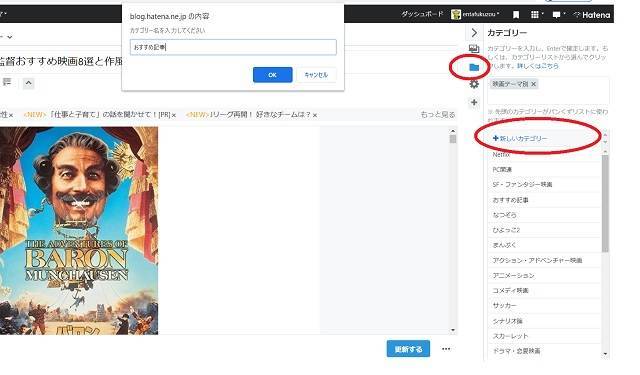
「カテゴリ」⇨「+新しいカテゴリー」と進み、新しいカテゴリ「おすすめ記事」を作成します。名称は何でも構いませんが、「おすすめ記事」「Recommend」などと名付けたほうがわかり易いと思います。

この記事には、すでに「映画テーマ別」というカテゴリが付いていますが、カテゴリが複数になっても問題ありません。
サイドバーに「おすすめ記事」モジュールを追加する
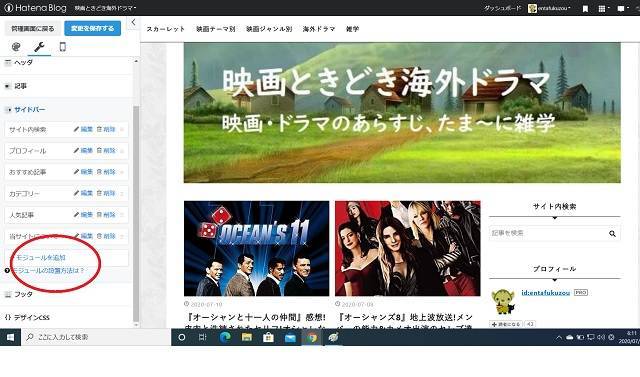
記事の管理画面 ⇨「デザイン」⇨「カスタマイズ」⇨「サイドバー」と進み、いちばん下の「モジュールの追加」を選びます。

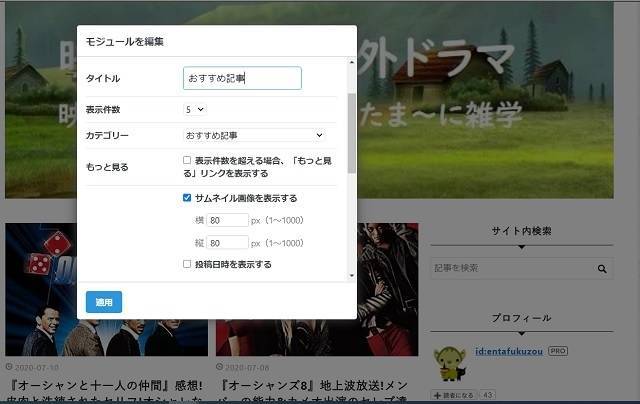
タイトルに「おすすめ記事」と入力し、表示件数は「5」件、カテゴリはいま作ったばかりの「おすすめ記事」を選択します。
「サムネイル画像を表示する」にチェック(✔)を入れ、縦60ピクセル・横80ピクセルに設定します。

※表示件数は20件まで増やせますし、サムネ画像ももっと大きくできます。さらに、投稿日時・ブックマーク数・記事の概要などの情報も表示できます。
ただし、項目が増えるほど表示速度が遅くなりますので、なるべくシンプルなほうが良いです。
「おすすめ記事」で表示したい埋もれた記事に、新カテゴリを追加してゆく
サイドバーに載せたい「おすすめ記事」がひとつできました。同じような手順で、あと4つ、表示させたい記事を選びます。
(⇦ 例として、ここでは5記事だけサイドバーに表示することにします)
サイドバーに表示させたい記事の編集画面を開き、「おすすめ記事」カテゴリを加えます。読んでほしい記事に、専用カテゴリ「おすすめ記事」を追加してゆくだけ。この作業を4回くり返し、トータル5つの埋もれた記事に新カテゴリを追加してゆきます。
入れ替えたいときは、外したい記事から「おすすめ記事」カテゴリを外し、新たに加えたい記事に「おすすめ記事」カテゴリを加えればOK!
じゃん! サイドバーにこのように表示されました。

まったくバラバラのジャンルの記事が並んでいるのがおわかりでしょうか?
こちらが任意に選んだ記事だけを5つ表示できています。もともとは「最新記事」 のモジュールなので、新しいものから上から順番に表示されます。この並び順を入れ替えることはできません。
もし、モジュール編集で表示件数を5件にして、「おすすめ記事」カテゴリを7つの記事につけた場合。このときは、古いほうの2記事は表示されなくなります。
視認率の低いサイドバーで、目立たせるために
実は、もともとサイドバーの情報は、あまり読まれません。
「Zの法則」というものがあります。チラシやポスター、商品の陳列に使われていた法則で、ユーザーの視線は画面を「Z」字の形に移動する、というものです。
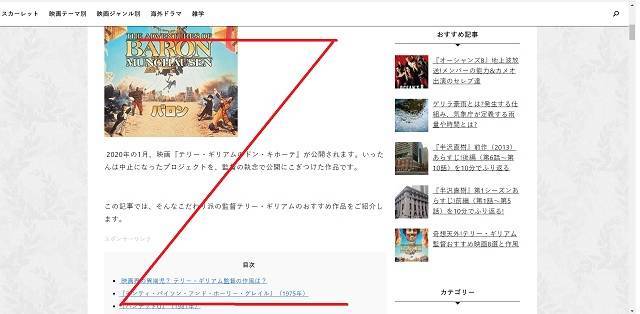
ブログやサイトの場合、読者さんの視線は次のような形をたどることになります。

サイドバー、どスルーされてますね。 サイドバーまでは目が届きづらいので、「おすすめ記事」を読んでもらうためには、目立たせるための工夫が必要です。
たとえば当ブログ(=映画ときどき海外ドラマ)の場合、サイドバーに「おすすめ記事」だけでなく、アクセスの多い記事を「人気記事」として貼っています。
(⇦ モジュールの“注目記事”を、「人気記事」という名称に変えただけ)

このとき、同じ大きさのサムネ画像がたて並びになると、「おすすめ記事」が目立たたなくなってしまいます。そこで、「おすすめ記事」を目に触れやすい上部に持ってゆき、すぐ下にはプロフィールや文字情報だけの「カテゴリ」を表示させています。
※追記:2023年2月現在、サイドバーの要素はこのときから変更しています。サイドバーは、目的に合わせて必要な項目だけを載せるようにしましょう。
選択肢がありすぎると、かえってどれもクリックされなくなってしまいます。