
ブログを書くとき、“リスト”を使うと、情報が整理され読みやすくなります。リストには、大きく分けて「箇条書きリスト」や「番号付きリスト」があります。
はてなブログでリストを作る方法、「箇条書きリスト」と「番号付きリスト」の使い分け方をまとめました。
- 【はてなブログ】箇条書きリストの作り方・・・HTMLでは、<ul>タグと<li>タグを使う
- 【はてなブログ】番号付きリストの作り方・・・HTMLでは、<ol>タグと<li>タグを使う
- 【箇条書きリストの応用編】内部リンクを目立たせ、クリック率を上げる
【はてなブログ】箇条書きリストの作り方・・・HTMLでは、<ul>タグと<li>タグを使う
「箇条書きリスト」は、以下のように、番号なしの黒い点(●)で情報を整理するときに使います。
例:《遠足の持ち物》
- お弁当・おやつ
- 水筒
- 雨具
- 帽子
- ハンカチ・ティッシュ
はてなブログで作る場合は、まず、「箇条書きリスト」にしたい要素をタテに並べます。
《遠足の持ち物》
お弁当・おやつ
水筒
雨具
帽子
ハンカチ・ティッシュ
次に、リストにしたい部分を、マウスカーソルで青く囲みます。
その状態のまま、編集画面の左上にある「入力補助ツールバー」から、「箇条書き」アイコンをクリックします。

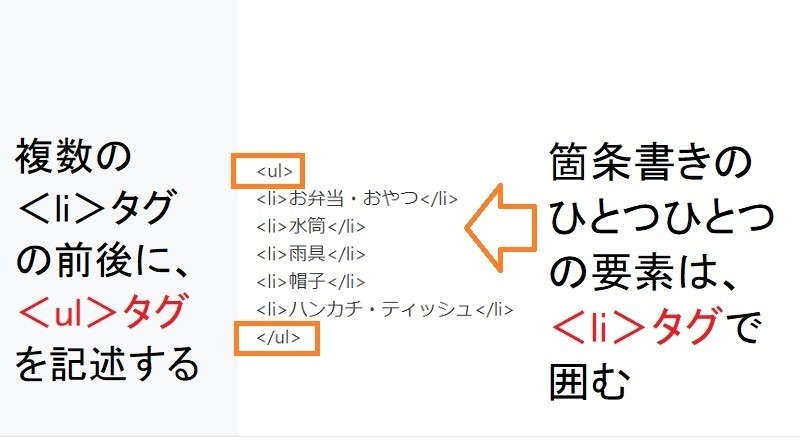
できた「箇条書きリスト」を、HTML編集から確認してみましょう。HTMLで見てみると、次のような記述となっています。

この「箇条書きリスト」は、並べた要素に順番や序列がないときに使用します。
【はてなブログ】番号付きリストの作り方・・・HTMLでは、<ol>タグと<li>タグを使う
「番号付きリスト」は、「1、2、3、4・・・」のように、順番のついた箇条書きを作るときに使います。
例:《アサガオの育て方》
- 土づくりをして、種をまく
- 土が乾かないように、水をやる
- 間引き、植え替えをする
- 花が咲く
作り方は、「箇条書きリスト」のときと同じです。
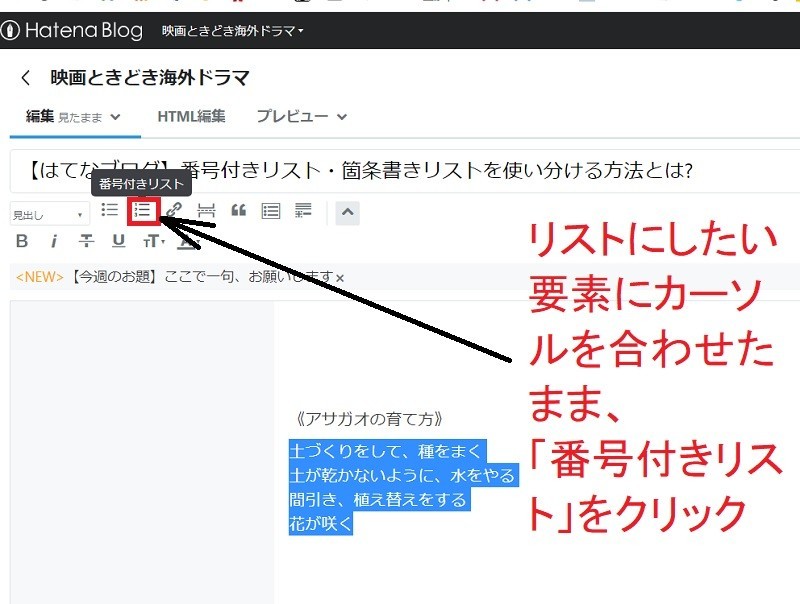
「番号付きリスト」にしたい要素をタテに並べ、マウスカーソルで青く囲みます。
その状態のまま、編集画面の左上にある「入力補助ツールバー」から、「番号付きリスト」アイコンをクリックします。

できた「番号付きリスト」をHTML編集から見てみると、次のような記述となっています。

「番号付きリスト」は、ランキングや手順など、並べた要素の順番に意味があるときに使います。
【箇条書きリストの応用編】内部リンクを目立たせ、クリック率を上げる
「箇条書きリスト」には、情報を見やすく整理するだけでなく、インデント(字下げ)の作用もあります。文の頭を1字ぶん下げる(右に押しやる)ことによって、読者さんの目線の変化を生むことができます。
インデントの作用を活かすと、こんな応用が利きます。
記事本文の下に内部リンクを貼るとき、「人気記事」「関連記事」などの言葉を付けた上で、 「箇条書きリスト」を作ります。
すると、通常なら目に止まりにくいテキストリンクが、目立つようになります。

なお、“リスト”というと、要素が複数必要な気がするかもしれません。
実際は、要素がひとつでも「箇条書きリスト」を作っても大丈夫。HTMLのルール上、なんら問題はありません、
はてなブログでテキストリンクを貼る方法は、以下の記事で解説しています。
はてなではブログカードを使う人がほとんどですが、テキストリンクをうまく使ったほうがブログの回遊率(※)が上がります。
(⇦ 要は、複数のページを読んでもらいやすくなる)