申し訳ありません。
当ブログでは、5月15日に「はてなブログでGoogleアナリティクス4へ移行する方法」という記事を公開しました。
しかし、この記事のやり方だと、Googleアナリティクス4(GA4)のコードがダブって、“二重測定”になってしまうことがわかりました。
お手数ですが、5月15日に公開した記事の通りに設定を行なったかたは、後述する箇所だけコードを削除してください。
【お詫びと修正】Googleアナリティクス4が二重測定とならないように、ヘッダー部分のコードを消す
まず、はてなブログの管理画面より、
はてなブログの記事の管理画面にゆきます。
「設定」⇨「詳細設定」とすすみ、画面を下にスクロールします。

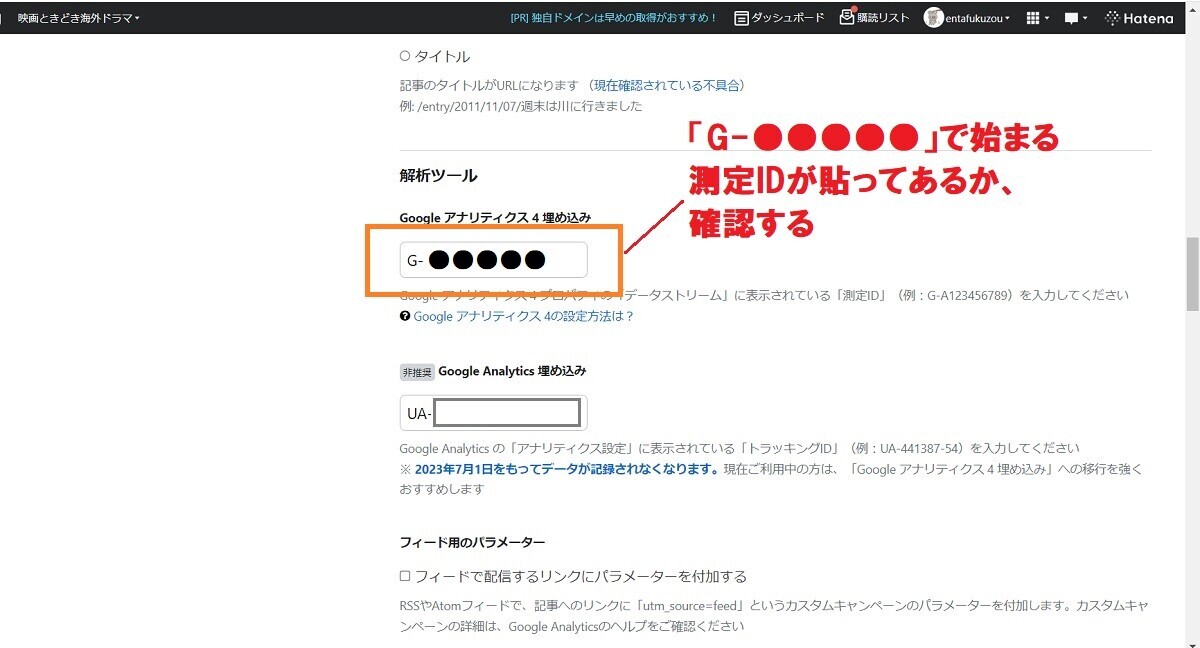
「解析ツール」の項目のすぐ下に、「Google アナリティクス 4 埋め込み」という測定IDを貼る場所があります。
「G-●●●●●」で始まるコードが貼ってあることを確認してください。

次に、下にスクロールして、
「<head>要素にメタデータを追加」に貼ってあるコードを確認してください。
<!-Global site tag(gtag.js)-->
<script async src="https:www.googletagmaneger.com/gtag/js?id=G-●●●●●●"></script>
<script><br>
window.dateLayer = window.dateLayer||;
function gtag(){dateLayer.push(arguments);}
gtag('js,new Date());
gtag('config','G-●●●●●●');
</script>
赤字の部分、「G-●●●●●」の記述が見つかったら、測定IDを「ヘッダー部分」と「解析ツール部分」の2か所に貼っていることになります。このままだと、二重測定になってしまうので、
「<head>要素にメタデータを追加」に貼ったコード、
<!-Global site tag(gtag.js)-->
<script async src="https:www.googletagmaneger.com/gtag/js?id=G-●●●●●●"></script>
<script><br>
window.dateLayer = window.dateLayer||;
function gtag(){dateLayer.push(arguments);}
gtag('js,new Date());
gtag('config','G-●●●●●●');
</script>
はそっくりそのまま削除してください。
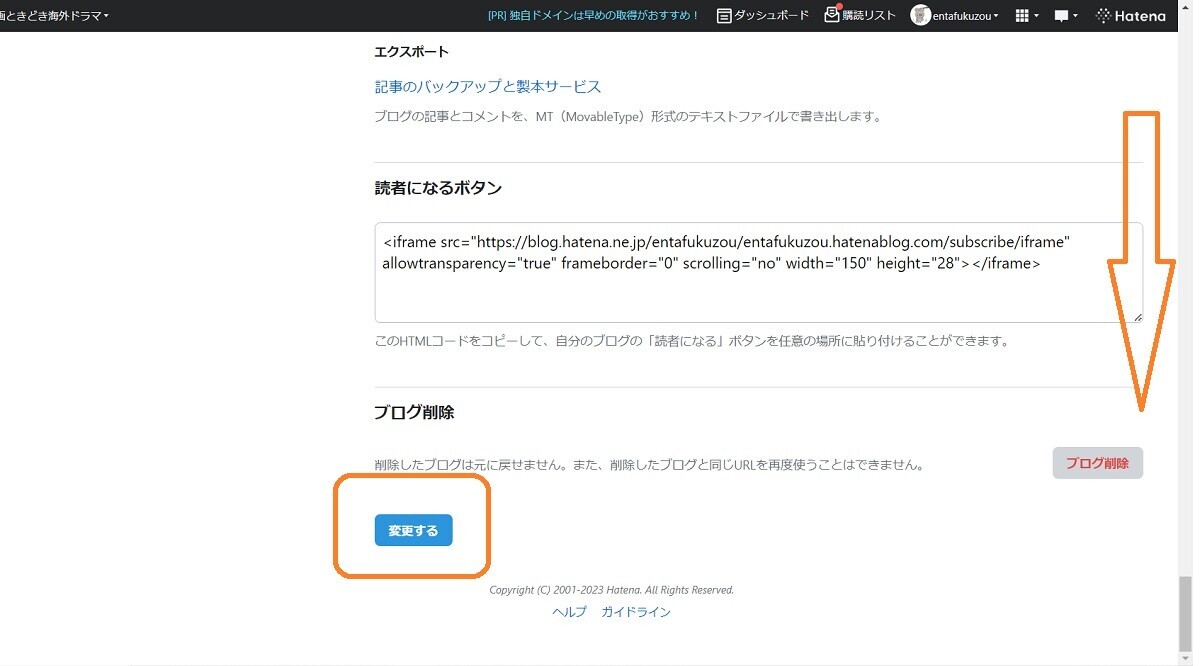
あとは下へスクロールし、「変更する」をクリックします。

修正点はここだけです。
私が使っているWordpressだと、ヘッダー部分にコードを貼るやり方でした。
はてなブログでは、Googleアナリティクス4(GA4)用にタグを書き込む場所が用意されているので、測定IDだけ貼れば済む仕様でした。
大変申し訳ありませんでした。
Googleアナリティクス4で計測できているか、リアルタイムレポートで確認する
念のため、新しく作成したGoogleアナリティクス4のプロパティで、計測できているかを確認します。
アナリティクスにログインし、左メニューのいちばん下、「管理」⇨「GA4(●●●●)」プロパティを選択します。

左メニューより、「レポート」⇨「リアルタイム」とすすみ、以下のようなレポート画面が表示されれば、Googleアナリティクス4での計測はできています。

5月15日に公開した記事は、すでに修正済みです。
昨日の記事で設定していただいたかたは、上でご紹介しているコードだけ削除すれば、あとの設定はそのままで大丈夫です。